シリウスリバースメニューを もっと素敵に!
2015 0101
シリウスリバースメニューカスタマイズ 微調整
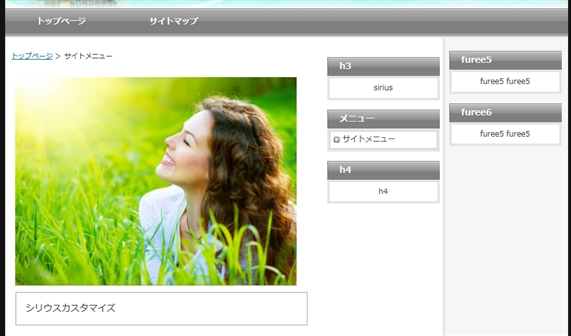
前頁までの解説で 以下スタイルになりましたけど まだいまいちと
感じられますね
もう少し ステップしてみましょう
メニュー背景を消してみる
サイドメニュー&フリースペース5 6の灰色背景が バランス悪いので
消してみましょう
テンプレートフォルダを開いて 以下画像ファイルを

削除してしまうか
もしくは グレーカラーをホワイトに編集してください
どちらでも 見た目は同じになります

メニュー説明は 以降右左の名称で進めます
右メニューを もう少し右へ移動する
もう少し 外側に移動する場合は
レイアウト差分へ移動
/* レイアウト差分 */
#contents {
padding-left: 10px;
padding-right: 10px;
}
書き換え後
#contents {
padding-left: 0px;
padding-right: 1px;
}
数値を0px; 1px;にしてください
左右ともメニューの高さを同じにする
メニューのたかさに違いがありますね
高さを同じにするには スタイルシート
360番の数値を1px;にしてください
0でもよいのですが 1にとどめます
スタイルシートによって多少の順位違いはあります
#menu {
float: left;
width: 180px;
padding-top: 10px; ここです
padding-bottom: 10px;
}
ほとんど同一の高さになります
左右のメニューの隙間が空きすぎですね
これを 狭くしてみますが 今度はスタイルシートではありません
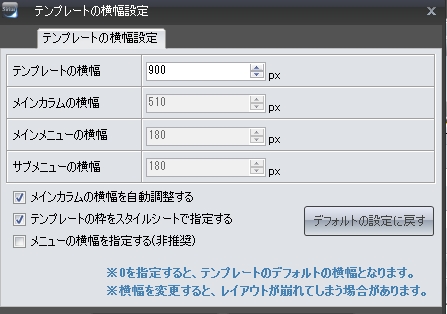
操作画面より テンプレート選択
横幅設定で
メインカラムの横幅を510にしてみました
メインカラムを広げると 左のメニューを右横に押し出してくれるんですね

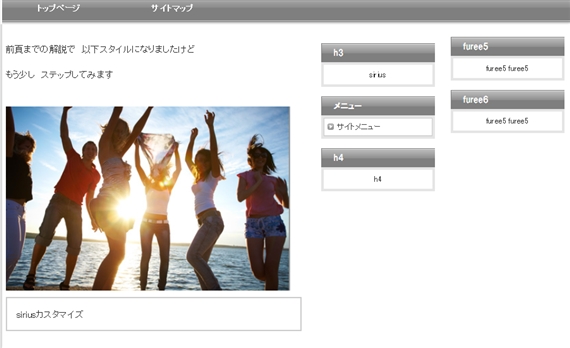
以下が変更後です
メニュ同士の幅も縮小され 良い位置になりました
メインカラムの右どまり位置は ボックス枠右と 同地点です

もっとステップアップ
リバースメニューにしてみて
どうにもシリウスのデフォルトのカテゴリーページを表すサイトメニューが
気に入らん
という方はサイトメニューを非表示にする方法もあります
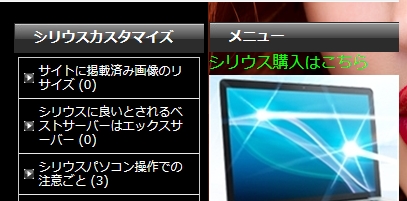
実行すればブログ等とほぼ同様のサイトスタイルが表現できますよ
サイトメニューを非表示にした場合 ページメニューをフリースペースで
一つずつ自分で作らねばなりませんが それでもワールドプレスで
ヴィジェットにページリンク先設定するよりは楽ちんです
サイトページメニューを削除する方法はこちらでご確認ください
3カラムのページメニューを消してみると さらにハイクラス
また 新しい情報が発見出来れば追記いたします
スポンサーリンク
- サイトメニューをブログみたいにCSS指定カスタマイズ
- シリウスのサイトメニューをリバースに変更したら次はワールドプレスやブログのようなメニュースタイルへCSS指定でカスタマイズしましょう
- リバースメニュー配置サイトレスポンシブウェブデザインカスタマイズ
- シリウスデフォルト3カラムをカスタマイズしたリバースメニュー配置サイトへレスポンシブウェブデザイン を追加導入する解説となります
 サイトマップ
サイトマップ
