更新履歴位置や2階層を記事内に表示するカスタマイズ
シリウストップページの更新履歴の移動カスタマイズ
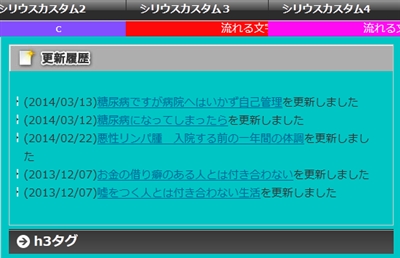
シリウスのトップページでの更新履歴は デフォルトの場合サイトの最下部に
表示されますが HTML指定をすれば位置を上部や記事内にも入れ込む
ことが可能で情報をより速く伝えることが出来ます
HTML指定 記事内指定の手順がございます
更新履歴を上段に入りこめば求める情報が素早く解り易くなる?
等といわれておるようですが未確認です
今回のカスタマイズスタイルは一つではなく複数公開致します
2015 0221
記事上部に移動する際の位置指定
HTMLテンプレートのトップページを開入てください
更新履歴は 以下の記述が場所を指定して読み込み表示しています
以下記述
<% whatsNew | addRound | tag_insert(div id="whatsnew") %>
デフォルトでは以下位置にあります
<% textTitle10 %>
<% textBody10 %>
<% freeSpace2 %>
<% whatsNew | addRound | tag_insert(div id="whatsnew") %>
<!-- ★△通常モードここまで△★ -->
<% else %>
<!-- ★▽ブログモードここから▽★ -->
<% textTitle1 %>
<% textBody1 %>
記述を移動します
<% whatsNew | addRound | tag_insert(div id="whatsnew") %>
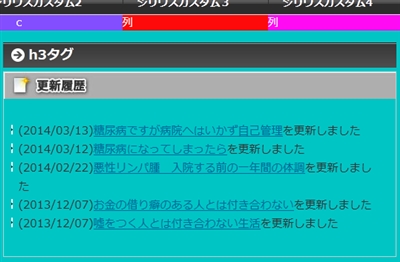
記述を移動した際の位置をご確認ください
<!-- ★メインコンテンツここから★ -->
<div id="contents">
<div id="threebox">
<div id="main">
<% freeSpace1 %>
<% if:siteMode(normal) %>
<!-- ★▽通常モードここから▽★ -->
ここに置くとh3タグの上に表示されます
<% textTitle1 %>
ここに置くとh3タグの下に表示されます
<% textBody1 %>
<% textTitle2 %>
<% textBody2 %>
<% textTitle3 %>
<% textBody3 %>
<% textTitle4 %>
<% textBody4 %>
設置例
h3タグの上に置いた例

textTitle1内に老いた例

記事上部で表示する場合は テキストが多すぎると読者目線でも
記事が少なくサイト構成の評価は下がりますので
サイト操作画面オプション 次の表示に関する設定内で テキスト数を
3つとか5つに指定しましょう
記事内でも位置指定はできます
上記はHTMLテンプレート内での指定ですが 記事内の中段位置や
やや上部位置に指定する場合は
記述を 記事内の適合位置に張り付けてください
<% whatsNew | addRound | tag_insert(div id="whatsnew") %>
記事内に置く場合はHTML内からは削除してください
更新履歴タイトルの変更
更新履歴タイトルは画像ファイルを読み込み表示しています
変更する場合は画像ファイルを編集加工します
手順
シリウステンプレートフォルダのingを開いて
whattopファイルを編集してください![]()
ご注意
ここ画像で フォント記載していはされておりませんので
フォントは画像編集の際入れ込んでください
以下がスタイルシートの指定箇所ですがフォント指定の記述は
ございません
ここで 記述と付け加えればh3タグなどと同様にフォント書き込みは
出来るかと思いますが それは後程
スタイルシートの以下箇所で画像を読み込んでいます
#whatsnew {
border: 1px solid #CCCCCC;
background-image: url(img/whats_top.jpg);画像呼び込み
background-repeat: no-repeat;
background-position: left top;
padding-top: 45px;
padding-bottom: 10px;
padding-right: 10px;
padding-left: 10px;
}
#whatsnew li {
line-height: 25px;
list-style-image: url(img/whats_li.jpg);
margin-right: 10px;
margin-left: 10px;
}
簡単カスタム
テキストのフォントサイズを変える場合は
font-size: 15px; 記述の数値を書き換えて上記コードに
追加してください
2階層を表示する<
/span>
カテゴリーページでもサブでも エントリーでも2階層に置いてある
サイトのメニューをサイト説明込みで表示することが出来ます
上記説明はエントリーページの最新履歴が表示されるという事ですが
もし サイト上部に更新履歴をおいて サイトの下部に2階層を
表示する場合は
エントリーページの関連ページを読み込む指定記述をを 記事内に
置けばよいのです
ページ下部が良いかと思います
以下コードを張り付けてご確認ください
<% entryList_n | tag_replace(h3,h4) %>
entryListとありますが トップページに置いた場合の表示は
2階層がテキスト表示され 3階層は表示されませんので2階層に
カテゴリーを置いてカテゴリーコンテンツとして表示することが出来ます
ここで2階層にエントリーを置いてる場合は 表示されます
エントリーでも3階層は表示されません
面倒あり
ですので 表示サイトを選ぶ場合には 操作画面のサイト一覧で
調整することになりますが 階層を変えるとURLも変わることで
ページリンク等記事内にある場合はすべて改行となります
スポンサーリンク
- カテゴリーページの記事一覧タイトルを変更する手順
- シリウスのサイト、カテゴリーページ巻末に配置する記事一覧をオリジナルタイトルに書き換える手順
- カテゴリー内にエントリーメニューを表示する手順
- シリウスのカテゴリーページ内にデフォルトでは巻末に表示されるエントリーメニューを表示するカスタマイズです... 詳細はサイトで.....
- エントリーでの関連ページ表示、上段移動方法
- シリウスのエントリーページ巻末に表示される関連ページ一覧を 読者の求める情報として解り易くするために記事上部へ移動する方法のご案内です ... 詳細はサイトで.....
- 記事一覧テキストを適正に構築して情報を解り易くしましょう
- シリウスの記事一覧テキストに表示される文字数にはサイト説明文同様の制限があり適正コンテンツを 範囲内でコンテンツを構成します... 詳細はサイトで.....
 サイトマップ
サイトマップ
