HTMLとCSSのみで動くホワイトサイト専用のアンダースライドする メニュー作成補法 MTML編
シリウスレスポンシブのHTML、スタイルシートでCSSを追加することで
デフォルトスタイルで表示するナビを非表示として外部取り付けのプルダウンメニューを
別構造としてサイト内に組み込む手順の解説です
ただし、デザインおよび作動については当サイトの勝手な手法ですので
個人差により現構造は好まれないかもしれない事情もあるかと思われますので
説明を確認の上、導入はご判断ください
シリウスのデフォルトGナビをプルダウン化するのではありません
プルダウン化のメニュー構造を操作画面で入れ込む機能がない...
で、できるのかもしれないが、たぶんしばらくはできないだろうが今判断
ですので、HTMLとCSSの構造を新たに追加して形成することになるのです
外部記述をシリウスに取り込みプルダウンメニューを作動させるため
PC画面ではシリウスデフォルトのグローバルナビは非標示になります
スマートフォンサイズでは、レイアウト伸縮でメニューテキストが
認識にくくなるので、デフォルトで現れるハンバーガーメニューへ切り替えるよう
指定してます
ここでお詫び...です
当解説のナビゲーションを取り付けた際、スマートフォンで表示されるハンバーガーメニューが
開くが。サイドのポチで格納されない...もしくは全然開かないという連鎖障害が発見されました。
対応策としては、ハンバーガーメニューは同じ形式ですが、プルダウンではなく横からの滑り出し
ドロワーメニューでの表示は正常...
事前のレイアウト事情は、当サイトの画面を狭めれば確認頂けます..
詳細は以下で...
ハンバーガーメニューからドロワースタイルで可変標示させる手順
当サイトのナビは、現時点白ですが、好みのカラーを指定することも可能
背景に画像をというカスタマイズは、今回はパス
画像にするとCSS記述を大幅変更することになるので、詳細は後程
今回の解説に、私は理解しているつもり、でも読者様には不明な箇所もあるかと
思いますが、見直しも含めてその他、気が付いたことあれば随時追記いたします
今回ご案内するプルダウンは、HTMLで形を決め、CSSで作動を指定
スタイルシートのCSS指定はお隣の別ページになります
まずは、
ステップ1 HTML構造編
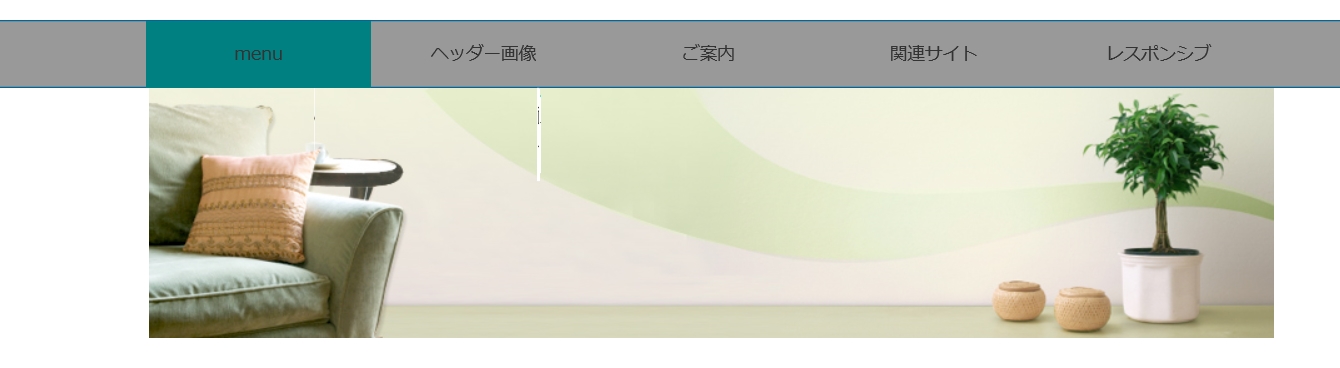
デザインを確認してください...横ラインあり
ヘッダー画像の上位置に表示
こちらは、サイト上部を表示位置にしました
背景の色付けもCSS指定で可能
上記カスタム例は、HTMLで形式を読み込み表しています
HTMLテンプレート内の以下位置にコードを追加します
コードの赤行は、シリウス機能のユーザー定義ボックスで枠及び背景色を
示しています
背景は白にしてます
<body>
<div id="wrapper">
<div id="top">
<h1 id="logo"><a href="<% pageDepth %>"><% logoImage | ifEmpty({%h1text%}) | str_replace(alt="",alt="{%h1text%}") | oneline %></a></h1>
</div>
ここからがプルダウンのhtml記述
<div style="border:solid 0.2px #006699;background-color:#fff;color:#00344D;font-size:14px;padding:0px 5px 0px 0px;">
<div id="normalnavvvi" class="dropc">
<li><a href="#">タイトル1</a>
<ul>
<li>リンクコーおよびページテキスト</li>
<li>リンクコーおよびページテキスト</li>
</ul>
</li>
<li><a href="#">タイトル2</a>
<ul>
<li><a href="<% pageDepth %>responsive3/file4.html">PC画面では、ヘッダー画像を非表示にする方法</a></li>
</ul>
</li>
<li><a href="#">タイトル3</a>
<ul>
<li>リンクコーおよびページテキスト</li>
<li>リンクコーおよびページテキスト</li>
</ul>
</li>
<li><a href="#">タイトル4</a>
<ul>
<li>リンクコーおよびページテキスト</li>
<li>リンクコーおよびページテキスト</li>
</ul>
</li>
<li><a href="#">タイトル5</a>
<ul>
<li>リンクコーおよびページテキスト</li>
<li>リンクコーおよびページテキスト</li>
</ul>
</li>
</div>
</div>
ここまで
<% topMenu2 | tag_put(<div id="topmenubtn">MENU</div>) | tag_insert(div id="topmenubox") | tag_insert(div id="nav") %>
<div id="headerbox">
記述説明
取り付け位置について
上記位置に取り付けるとヘッダー画像の上に表示されますが、
<body>
<div id="wrapper">の直下に置くと、サイト最上部に表示されます
トップ、カテゴリ、エントリーとも別位置を選択してもOK
タイトルと子メニュー
<li><a href="#">タイトル1</a>は、トップタイトル
クリックすると、以下の子メニューがスライドで開く
以下のメニューはテキストにリンクを張る
<ul>
<li>リンクコーおよびページテキスト</li>
<li>リンクコーおよびページテキスト</li>
</ul>
</li>
二つのメニューが開く記述にしていますが、追加は5つでも6つでも可能です
全体表示の仕組み
以下の記載を見てください
ここからがプルダウンの記述としていますが
<div style="border:solid 0.2px #006699;background-color:#fff;color:#00344D;font-size:14px;padding:0px 5px 0px 0px;">
プルダウン構造は、背景を表示するためにシリウス標準で備えある、
ユーザー定義ボックスで囲んであるのです
一部余白指定を追加しています
プルダウンがユーザー定義ボックスを使用する???
あれれと思われたかもしれませんが、背景をどうするかで悩んだ末の結果
これを使えば背景の色つけも簡単にできますのでが、理由
<span style="color:#0A15FF">枠線 背景カラーはコード内を書き換え</span>
さらに言えば、閲覧画面全体に両サイドを延長できるから...レスポンシブでも動く
.....です
横ラインを表示しないフォントのみのデザイン

フォントのみで表す場合は、ユーザー定義の枠を削除してください
それだけです
区切り線
タイトルメニューの間に区切り線を置く場合は、テキストのラストに、|を入れてください
CSSでの区切り線自動挿入を指定する場合は、以下ページをご覧ください
プルダウンスタイルシート指定記述追加編
カスタマイズを追加しました
透明フィルター背景
当サイトはいつも何かしらいじっているんですが、トップ、カテゴリーでのナビカラーが
飽きてしまったんで、rgbaコードで透明フィルターに変更したのです
で、なんか見栄えが良いのでコード入れときましたんでお使いくださるならど~ぞ
白台紙の上ではあまり見栄えしませんが、画像の上ですとナイスです
透明フィルター
トップページでデザインをご覧ください
トップページ
上記のユーザー定義ボックスコードを入れ変えて完了です
<div style="border:solid 1px #000000;background: rgba(0, 0, 0, 0.4);;colo; padding:2px; border:1px solid #000000; border-radius:1px;:0px 1px 0px 0px;">
他のカラーで半透明背景を選択する場合の補足記事は、巻末の関連記事で
ご確認ください
その他カスタマイズ
白背景専用の場合に限り、ボックス枠を使わない方法もあります
プルダウンコードの上下を
シリウス機能で表示されるライン、ボーダーでも上下で囲めます
以下コード
<hr style="border-bottom:solid 1px #CCC" border="0" />
ボーダーもボックス枠も使用しない場合のレイアウト、というスタイルもあり
枠なしでもメニュークリックでプルダウンは作動します
枠なしのメニューもよく見かけるので選択の一つかと
では、作動を支持するCSSへ進みます
巻末の関連記事をご確認ください
HTML、CSSのみでプルダウン形式を組み込む方法
CSSで作るスタンダートレベルプルダウンメニュー設定まとめ
トップページ
関連ページ
- プルダウンスタイルシート指定記述追加編
- プルダウンHTMLをスタイルシートでCSS指定し作動させる記述の追加です
- ナビの位置を変更するHTML指定
- シリウス標準のグローバルナビの出現位置の変更は、HTML改行で簡単に指定が可能です
- スクロールで上に隠れたナビが再度出現するWスライド表示
- サイトをスクロールで上に移動して隠れたはずのナビが、再度コンテンツエリアに出現するWスライド表示ヲ指示するCSS記述
- Gナビ、再出現時、カラー切り替え2重構造指定方法
- シリウスに取り付けた、スクロールで隠れたGナビの再出現で、カラーを衣替え、次いでテキストまでも切り替えてしまう2重構造の設定手順。
- ナビ背景を透明化するカラーコードの書き方
- 今回ご案内しているナビの半透明背景カラーは、その他も選択できますので改行する公式をご覧ください
 サイトマップ
サイトマップ
