サムネルの表示は二つ
シリウスのデフォルト、ビジネスでもサムネルの表示は容易に設定はできますが、
レスポンシブテンプレートで調整すると、さらによいスタイルで形成できます
私の勝手な理解ですが、ネイバーまとめサイトのようなレイアウトでしたら
レスポンシブTPをカスタマイズするとできる..と確信しているが理由です
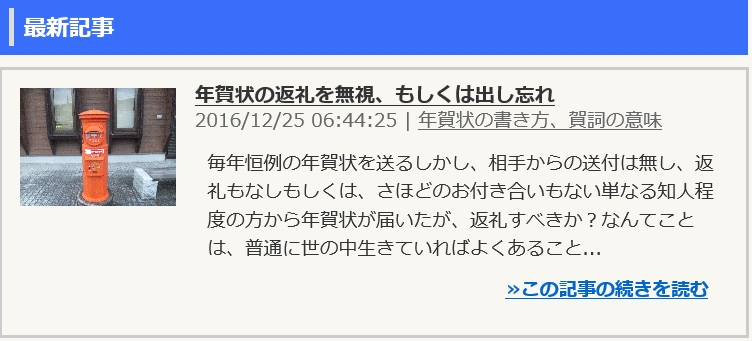
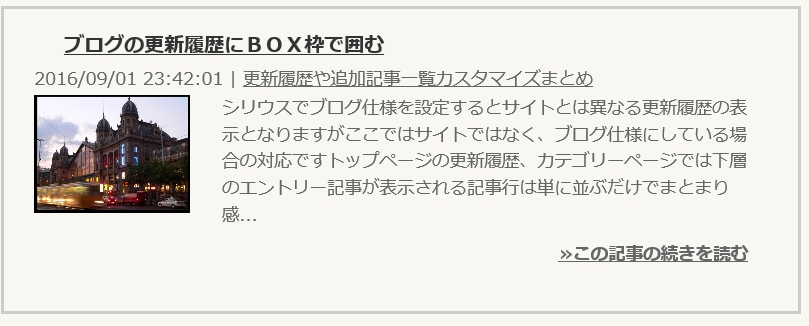
こちらは、ブログ仕様で調整したスタイル
(縦幅は調整してます、調整法は後半に記載)
サイト仕様、ブログ仕様どちらでも設定できるのですが、正常に表示するためには
各事情があるようで個別に異なる表示例をご確認ください
ブログ設定
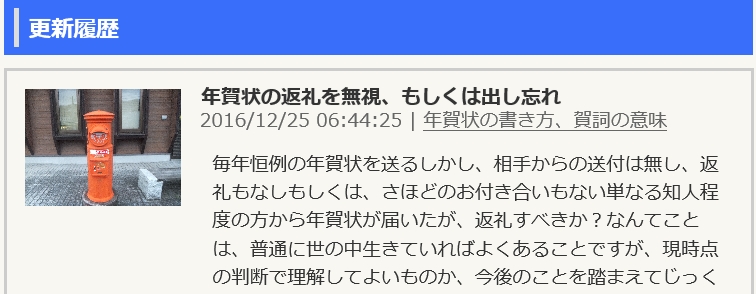
ブログ設定で画像を読み込んだ見ると、トップページでは正常
カテゴリーでも正常反映
そのままサイト設定に変えてみます
サイト設定
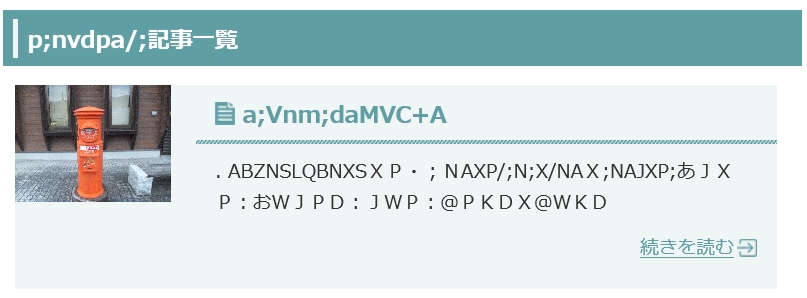
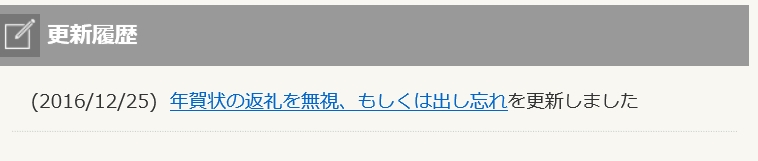
サイト設定すると、トップページでは画像が表示されていない
サイト設定の場合、デフォルト指定では、トップの更新履歴に画像は表示されない
とご理解ください
カテゴリーを見てみると 画像が拡大しすぎている
ここですみません
画像が拡大してしまう事情は二つほどあり、どちらかで調整を行う必要があります
一つ目は、管理画面に置く画像をリサイズしていないため...ということ
これを飛ばしてしまうと管理画面に導入した際の画像サイズで表示されてしまう
収まり切れない部分は隠れる..という現れ方になるのです
二つ目は、シリウス機能で読み込む画像コードにサイズ指定を未記載が影響した
<img src="<% pageDepth %>img/dscf0557.jpg" alt="" />サイズ指定なし
<img src="<% pageDepth %>img/dscf0557.jpg" style="width:125px;" alt="" />サイズ指定あり
画像のサイズ指定をしないと拡大しすぎてしまうので、設定の際は、
サムネイル画像コードウィンドウの記載コードは、必ずサイズ調整コードを
書き足してください
直接、ウィンドウに読み込むからできない? と思われるかもしれませんが、
その際は、一度読み込んでからコピーして記事内に張り付けサイズ数値を書き足し
再度、張り付けなおしてください
サイト設定でのメニュー記事枠は、デフォルトサイズに縦幅の調整は、不要と
思われますのでブログ設定でのカスタマイズとします
ブログ設定、メニュー枠のサイズ調整
メニュー枠は、サイズ大きめですよね
文字が、多すぎて読みずらい
続きをどうぞといわれても、ある程度読読んじゃえますので強力な誘導に
なりえない....
で、まとめ系サイト(ネイバーさん)など参考に縦幅を狭めます
変更方法は、HTMLテンプレート内で....以下に到達
<!-- ★ブログモードここから★ -->
<h3>最新記事</h3>
<% AQNewEntries %>
<div class="blog">
<div class="nmlbox">
<% pageThumbnail | tag_insert(div class="thumb") %> (画像読み込み)
<div class="title"><a href="<% permaLink %>"><% pageTitle %></a></div>
<div class="info"><% pagePublicDate | parseDatetime(yyyy/MM/dd HH:mm:dd) %> | <% parentPageList_all | tag_insert(span class="plist") %></div>
<div class="body"><% pageBody | tag_strip | str_replace( ,) | oneline | shorten(300,true) %><div class="more"><a href="<% permaLink %>">≫この記事の続きを読む</a></div></div>
</div>
</div>
<% /AQNewEntries %>
<!-- ★ブログモードここまで★ -->
(300,true) を100に書き換えてください
数値調整で、すぐ反映しますので好みのサイズまで何度も調整できます
サムネイル画像の位置替え
上記例の画像の位置はデフォルトの既存位置ですが、HTMLコードの
位置を変えると画像位置も変わります
タイトル以下に移動した例
<% pageThumbnail | tag_insert(div class="thumb") %>コードが
画像を読み込んでいますので、場所を変えると位置変わりするのです
<!-- ★ブログモードここから★ -->
<h3>更新履歴</h3>
<% AQNewEntries(10) %>
<div class="blog">
<div class="nmlbox">
<div class="title"><a href="<% permaLink %>"><% pageTitle %></a></div>
<div class="info"><% pagePublicDate | parseDatetime(yyyy/MM/dd HH:mm:dd) %> | <% parentPageList_all | tag_insert(span class="plist") %></div>
<% pageThumbnail | tag_insert(div class="thumb") %> ここに移動してみたのです
<div class="body"><% pageBody | tag_strip | str_replace( ,) | oneline | shorten(120,true) %><div class="more"><a href="<% permaLink %>">≫この記事の続きを読む</a></div></div>
</div>
</div>
<!-- ★ブログモードここまで★ -->
ここまでは一例ですが、下記の●の箇所に
入れてみますと、また異なる位置替えもできます
お試しください
<!-- ★ブログモードここから★ -->
<h3>更新履歴</h3>
<% AQNewEntries(10) %>
<div class="blog">
<div class="nmlbox">
<div class="title"> ● <a href="<% permaLink %>"> ● <% pageTitle %></a></div>
●
<div class="info"><% pagePublicDate | parseDatetime(yyyy/MM/dd HH:mm:dd) %> | <% parentPageList_all | tag_insert(span class="plist") %></div>
<% pageThumbnail | tag_insert(div class="thumb") %>
<div class="body"><% pageBody | tag_strip | str_replace( ,) | oneline | shorten(120,true) %><div class="more"><a href="<% permaLink %>">≫この記事の続きを読む</a></div></div>
</div>
</div>
<!-- ★ブログモードここまで★ -->
画像の規定サイズは、スタイルシートで変えられます
以下に到達
{ width: 125px; }で、サイズ調整します
==================================================
ブログモード
==================================================
*/
.blog {
border-bottom-color: #e6e6e6;
border-bottom-style: solid;
border-bottom-width: 1px;
margin-bottom: 15px;
overflow: hidden;
padding: 10px;
}
.blog .thumb {
float: left;
margin-right: 15px;
}
.blog .thumb img { width: 125px; }
.blog .title {
background-image: url(img/h6.png);
background-position: 10px 1px;
background-repeat: no-repeat;
color: #333333;
text-shadow: 0 0 1px rgba(51,51,51,.1);
font-size: 16px;
margin: 3px auto;
padding-left: 34px;
line-height: 140%;
}
別アングルでとらえた方がおります
サイドバーにサムネイル画像を表示したいというので、更新履歴事移動したなら
画像が縮小しないなど、予想しない障害?が見られました
関連記事 参照ください
更新履歴をサイドバー配置すると縮小しないサムネイル画像の対処法
備考欄
サムネイルに使う画像に悩むことございませんですか?
キャリアブロガー様などは記事コンテンツに合わせた画像の選択がうまい?ですよね
どこから探し出してくるのか?
有料画像でも多くを使えば料金かさむし...
でも、無料の高画質画像を大量に配布しているサイトもあるんですね
おまけに、臨場感があるというか、記事のコンテンツに合うような画像が盛沢山
私等、ブログ的要素で記事を進めるに大変便利なのでちょくちょく採用
同じ画像使うライバル増やしてしまう警戒感から、あまり教えたくはないのですが、
pexelsをご覧になられてはいかがでしょう
必ず、お役立ちできると思います
https://www.pexels.com/
末々記事は見直しておりますので気が付くことありましたら、都度追記いたします
 サイトマップ
サイトマップ