footer、フッターレイアウトを拡大...
シリウスTPのデフォルトフッターは、基本縦幅が小さ目で余分なテキストなど配置する事は
できませんね。
どこかのシリウス説明ではフッターにリンクテキストなど配置する事は、検索エンジンの
評価を下げる要因とのなる...とか、以前目にしたことはございますが、ワードプレス
等々、その他も含めワイドフッターにリンクテキストや広告、はたまたスライドショーまで
フル装備....?
ま、いろいろ趣向は見られまして...そんなことならシリウスにも装着しちゃえ...です
で、フッターをワイド化ですが、単にワイドしてもそれだけではね?
入れ込むレイアウト構成..横にテキスト配置など含めていくつか...?
私の理解以外にも多分?やりようはあると思いますけど
できる限り簡単な手法で...
あたしも面倒は嫌いなので...
ですので、これが絶対的手法とは理解しないでくださいね...あくまで提案事の理解で..
説明に進みますが、やりようは一つに限りません..
では、一つ目から...基本とご理解ください
まず、フッターに入れ込む枠....箱ですね
シリウス機能のボックス系統から,,,ユーザー定義ボックスを仕様
(背景色は、フッターカラーに合わせる
しかし、それだけでは記事レイアウトが一つなので配分がうまくいきません
枠内に横二つの記事スペースを入れるとなると...
ユーザー定義ボックス内にやはりボックス系統のレイアウト枠を入れ込みます
すると記事入力ますが、横に並列で二つできるので配分は可能
3つの配分スペースがほしいと願う場合は、テーブル枠を改造して入れ込みでも、
シリウステーブルは余分なものが付属していて面倒と思われる際は、ネット上でお探しください。
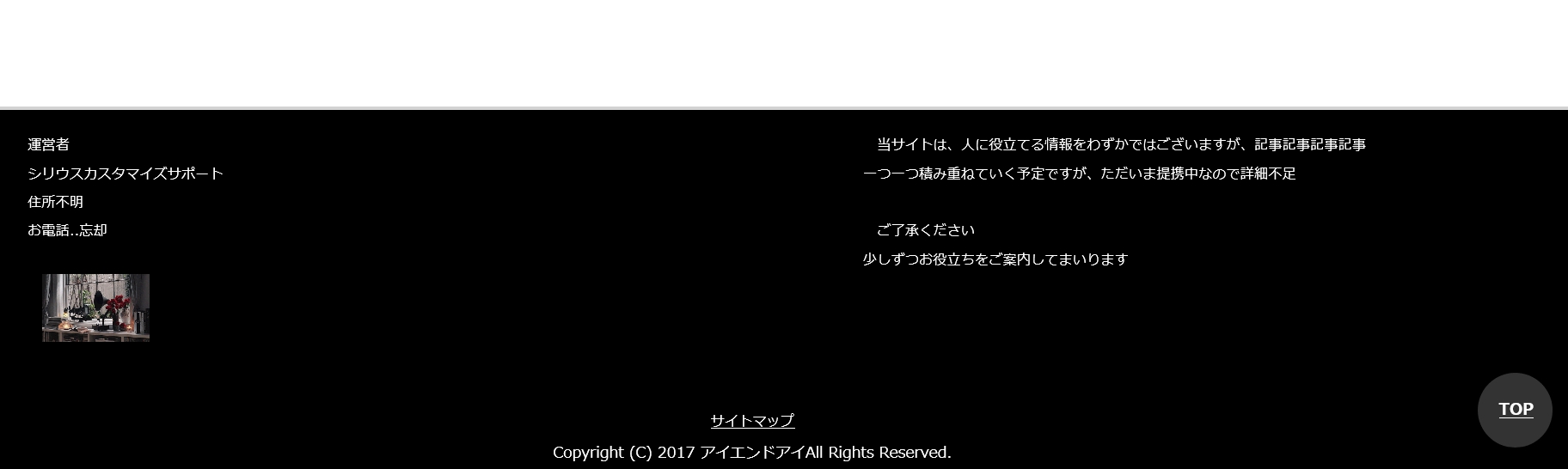
以下は例ですが、横幅が狭いでしょ...
運営者
シリウスカスタマイズサポート
住所不明
お電話..忘却

レスポンシブ作動には対処しています
記事はじめは幾分スペースを空けてからにしましょう
不明テキストご了承ください
意味不明...少しずつお役立ちをご案内してまいります
これは、記事内にソースを置いているので横幅に制限が生じるからなんですね..
で、実行する際は、制限ある記事内ではなくソース内ということになります..
こんな感じ
ソース内てことは、トップ、カテゴリ、エントリTPの3か所ですので、コンテンツの表示は
3つまでとなります...エントリーPでしたらスタイルの割り込み機能でページごと別に
切り替えはできると思いますが(多分?)面倒なんでパス...
ご注意事
テキスト配置は、そのまま書き込んでも改行されない...入れ込む記事がすべて数珠並びに
なってしましますし右寄せなんですね
ソースに記載するのでシリウスデフォルトのPタグではうまくテキスト配列が反応しません
実行する際は、改行設定をBRタグにしてください
(記事各画面の一番下に切り替えチェッカーございます)
次にテキストの終わりに <br />タグを入れてください(下部記載のソース参照)
右寄せは、スペース空かせばずれさすことができます
ソース内の置き場所は、footerの下
<div id="footer">
ここにおいてくださいね
<div class="inner">
★...もしくは、各行ごとをdivタグで囲んでも反応します。
最後に当サイト例の枠ソースを例として置いときますので参照ください
画像コード外し忘れ..外すか入れ変えてください
(ソースはコピーしても使えます)
<div style="background-color:#000000;color:#FFFFFF;font-size:13px;padding:10px;">
<div class="layout_l" style="width:49%;">
<!-- ★▽左列ここから▽★ -->
<div id="text1">
運営者<br />
シリウスカスタマイズサポート<br />
住所不明<br />
お電話..忘却<br />
<br />
<img src="<% pageDepth %>img/980rain1.gif" style="width:100px;" alt="" /><br />
</div>
<!-- ★△左列ここまで△★ -->
</div>
<div class="layout_r" style="width:49%;">
<!-- ★▽右列ここから▽★ -->
<div id="text1">
当サイトは、人に役立てる情報をわずかではございますが、記事記事記事記事<br />
一つ一つ積み重ねていく予定ですが、ただいま提携中なので詳細不足<br />
<br />
ご了承ください<br />
少しずつお役立ちをご案内してまいります<br />
<br />
</div>
<!-- ★△右列ここまで△★ -->
</div>
<br clear="all" />
</div>
一つ目のご案内はここで終わりますが、以降気が付くとレスポンシブ作動の際、
横サイズは縮小されますが、そのまま縮小するのでスマートフォンでは見ずらいスタイルに
なってしまううのですね..
スマートフォン対応となると横縮小ではあるものの、ある地点で縦並びに移行するが
正常な動きでしょうね...
では、動きを変えて見ましょう...へ進みます...
レスポンシブ作動すると横配置が縦並びへ配置換えの例
さて、これは、レイアウト枠コード及びスタイツシート指示CSSを一部買い替えれば
できることなんですが、基本コードはどこかで使い事があるかもしれない?とすると
書き換えせずに追加するがよいでしょう。
以下は、レイアウト枠を読み込んでからclass名をlayout_tatey2と書き換えた例
class名は任意でOK
で、class名は、layout_tatey2とlayout_tatey3と二つにしていますが、なんかこれを指定
しないと左枠が右に位置してしまう不可解ありで位置決めしときました。
(数値順位は当サイトの事情、他と別数値にしないとどこかで思わぬ動きが...?)
好みで書き換えてください...ま、このままでもOK...
コピーしてそのまま使えます(テキストは削除)
では、上のコードをスマートフォンでは縦並びに変化する指示CSSをスタイルシートに
貼り付けてください。
.layout_tatey2{
float:left;
}
.layout_tatey3{
float:right;
}
/* 数値はあなたのサイト、レスポンシブに合わせて書き換え(これでもよい)*/
@media screen and (max-width: 640px) {
.layout_tatey2{
float:none;
width:100%!important;
}
.layout_tatey3{
float:none;
width:100%!important;
}
}
以上,,,上下の2段配列に切り替えることもできます
さて、しかしです..
好みによっては横に3つとか4つとか配列したいという方もおられるでしょうね..
ま、あたしは現在2つでいいと思っているんですが、それ以上の配列も出来合い事は
ございません..
それで、申し訳ございませんが、仕様は当サイト内の別ページにフッター主体の記事では
ありませんが、記載あるんですね..
で、そちらのコード配置で進めればフッターへ取り付け可能なのでご覧ください...
シリウスレイアウトにブロック要素組み込む?
関連ページ
- フッターカラーの変更手順
- シリウスレスポンシブサイトのフッターカラーは、2色で上下に表される細いライン構成ですが、色合いは容易に組み合わせられます、カラー変更はスタイルシートで.... 変更手順
- フッター内にテキストメニュー一覧を表示する方法
- シリウスレスポンシブのサイト、ブログのフッター内にメニュー一覧を表示する構築法。他ブログサービスではよく見られるスタイルをシリウスへ導入してみましょう

