記事フレーム内の画像並びを改変配列する指示方法
シリウスサイトへ二つの画像を横並び配置をしている、または広告を横連に並べている...
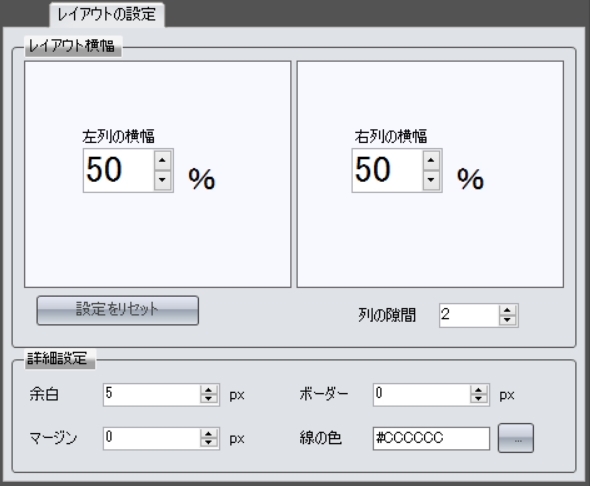
例で、デフォルト機能にあるレイアウト枠を使用している場合のこと....
レスポンシブ作動で気にかかることがございます...
レスポンシブ反応というなら...
確かにスマートンデバイスでの反応は、レイアウト変更、記事列の自動折り返しと
切り替わる...
画像も縮小する...
で、横2列に配置した画像の仕様変更は....如何でしょう
レイアウト枠で画像を横に二つ並べてみましょう
さて、横サイズが狭まるにつれてサイズは縮小する...


なぜ、縦2列に変化しない.?、ネット上のサイト検分すればスマートフォンならデバイス合わせて
縦並びに変化する...でも、シリウスでは反応しないの?
画像が狭まれば、それでよいとしたのは過去のお話...
スマートフォンデバイスに合わせてこれでもかと進化するHTML構造に適合しなければ
...置いてけぼり...
ですので、横並び画像をスマートフォンデバイスでは縦並びと切り替える手法...
シリウス(デフォルトレイアウト枠)指示の改変から、外部指示によるやりようと複数の方法は
ございますが、順次、一つずつまとめまいります
レイアウト枠を改変して単独指示で効果を表す工程
最初は、レイアウト枠の指示改変から進めますね
レイアウト枠の指令は、デフォルトの場合、上記例でいうように単に横幅縮小に合わせて
画像も縮小する作動ですが、ノン位置替え仕様で縦並びと切り替わりません
ですが、指示を書き換えることで作動効果は、スマートフォン閲覧では縦置きと変化します
ただし、基本指示を変えてしまうと過去に置いたレイアウト枠まですべて反応してしまう..
災いが発生する危険もあるで、新たなレイアウト枠を作る..という手順で進めます
使い方によって反映は異なる事情があるので、スタイルごとにやりようを説明しますね
一番ベストではないかと思うスタイル...スマートフォンでも画面サイズにぴたりと自動適合
まず、作動確認..
.PC画面を狭めてくださいね


この作動でよいと理解しているのですが、よろしければ以下へお進みください
説明 レイアウト枠作成時と画像のサイズ指定
通常レイアウト枠をそのままカスタムしないで使う方もおられるかと理解しますが、
事、レスポンシブ合わせする際は多少の手間かけも必要
まず、レイアウト枠を入れ込む際、設定画面で余白をわずかでもよいので数値指定してください
余白は、縦並びとした際上下の区切りスペースで必要...0ですと以下例、隙間なしになります
では、進みます....HTML...
class名を作る
div =layout_lとなっていますが、個別に反応させるため名称を変えてください
ここでの例は、layout_tate1で進めます
画像コードのサイズ指定
通常は、px指定ですが、%に変えます(レイアウト自動改変を指令するため)
以下参照
<img src="<% pageDepth %>img/画像コード" style="width: 100%;" alt="" />
<div class="layout_tate1" style="width:45.875%;padding:5px;">
<!-- ★▽左列ここから▽★ -->
<img src="<% pageDepth %>img/画像コード" style="width: 100%;" alt="" />
<!-- ★△左列ここまで△★ -->
</div>
<div class="layout_tate1" style="width:45.875%;padding:5px;">
<!-- ★▽右列ここから▽★ -->
<img src="<% pageDepth %>img/画像コード" style="width: 100%;" alt="" />
<!-- ★△右列ここまで△★ -->
</div>
<br clear="all" />
記事内置物ここで終わり...
以下は、うまくいかない例
こちらもPC画面狭めて作動確認
例1
余白を指示していない...作動確認


例2
余白を未指定...画像をPX指定の例...ここの仕様変更は巻末に追記あり


ぺケでした....
次は、スタイルシートへ進みます
以下をスタイルシートに張り付けてください
.layout_tate1{
float:left;
}
.layout_tate1{
float:right;
}
/* 数値はあなたのサイト、レスポンシブに合わせて書き換え(これでもよい)*/
@media screen and (max-width: 640px) {
.layout_tate1{
float:none;
width:100%!important;
}
.layout_tate1{
float:none;
width:100%!important;
}
}
おまけ...例2について
画像のサイズをPX指定、余白なしで進めた場合の、上下画像のスペース開けは
margin:10px; を追加する
追加例記載
@media screen and (max-width: 640px) {
.layout_tate1{
float:none;
width:100%!important;
margin:10px; を追加する
}
ここまで...
画像サイズは、固定ですとスマートフォンで自動拡張しないので、必ず
%指定にしてください..
レイアウト枠を使用してのカスタマイズはここで終わります
以降、異なる仕様を追記してまいりますが、今しばらくお待ちください
レスポンシブ縮小に合わせて変化する記事内横並び画像の縦配列
パソコンとスマートフォンでコンテンツ構成を切り替えるCSS指定
トップページ
 サイトマップ
サイトマップ
