2カラムを3カラムに...? 個人的備忘録です
シリウスのレスポンシブテンプレートは、現時点1カラム、2カラムで3カラムが備え
ございませんね
スマートフォンからの閲覧がパソコンを上回る事情でしょうか
2列のサイドメニューが、記事巻末に長々と表示されるレイアウトで読者が
底辺までたどり着く可能性が低い3カラムはあまり使われないとかの判断なのでしょう
確かにあの権威テンプレートでさえ3カラムは消え去りしてございます
筆者もそんな風潮にてらし、スマートフォン全盛のこの時代に3カラムは不要と
理解してはいたんですが....
しかし、それでも3カラム構成のサイト、ブログでガンガン飛ばしている例は多く
見られます
大型サイトなどメインはやはり多くのコンテンツを案内する必要もあり2カラムでは
面積不足
また、サブサイトを多く持つメインサイトもやはり3カラム例が見られております
そんなわけでコンテンツ盛りだくさんのサイト作るなら、もしくは核となるサイトの
一つぐらい時には3カラムも必要かなと思いましてのサイドバーカスタマイズを
試してみました
シリウスでは、レスポンシブTP以外では3カラムは標準で用意されておりそれで
いいじゃんと思われる方もおりますね
しかし、スマートフォン閲覧に対応のレスポンシブ対応ではないのです
一応、iphone設定とかのスマートフォン対応機能は備えておりますが、筆者は
このシステムがいまいち好きになれない,,,のです
事情
デフォルト、ビジネステンプレートともにレスポンシブ構造を組み込みはできます
当サイトの親サイトはデフォルトをレスポンシブ構造へ変えており、検索エンジンの
評価もそれなりに継続はしていますが、改造であるが理由か?
一つだけ欠点があるのです
あえて公表はしませんが、その欠点が検索事情に差し障るので、以降その他サイトも
含めて親サイト以外はレスポンシブに切り替えているのです
親サイトは、あまりにも弄り回しており、テンプレートを変えると完全レイアウト崩れ
その他スクリプトも多く、あちこちでエラーでまくりで修正が超面倒
....そのままにしております
参考 親サイト シリウスカスタマイズ | オンラインマニュアルLibrary
やはり、シリウスさんで作られたレスポンシブテンプレートは、デフォルトデザインは
ダサくとも性能自体は良いもなのでカスタマイズするにも優れておりますね
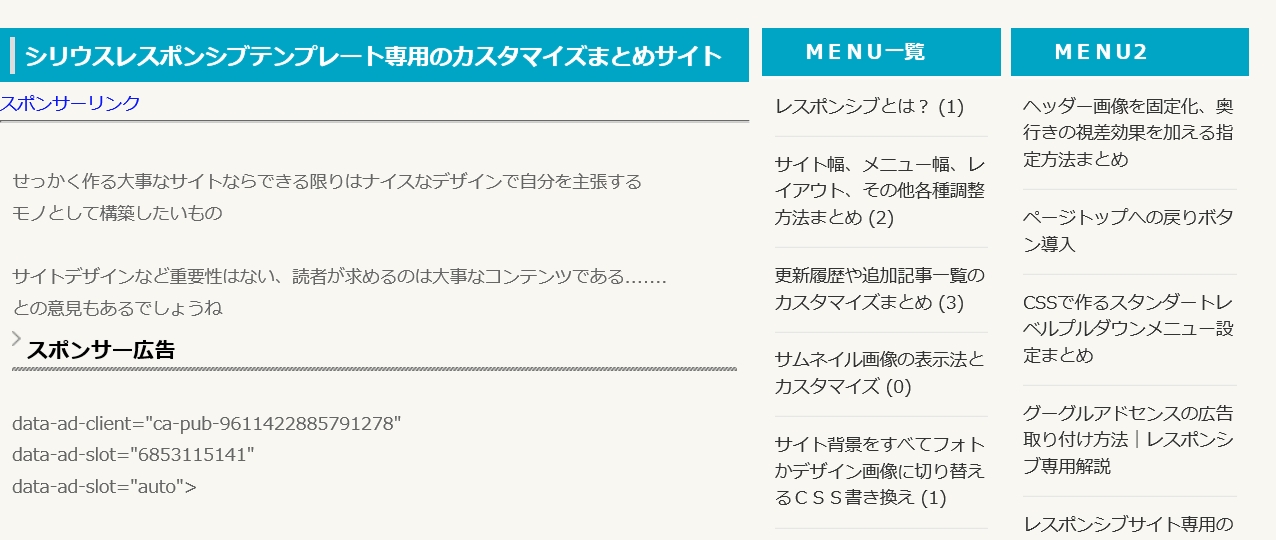
3カラム例 当サイトのトップページです(2016 0108現在)
今後見直し変化することもあります
一応は3カラムですね
でも、無理やりの3カラムで自分では不自由なく使えるが、皆様にど~ぞとは現状で、
お勧めできない事情があります
基本が2カラム仕様なので3カラムのスペースに置く記事は手動配備となり
その他、CSS記述の書き足しなど面倒が多くあるのですね
参考までに当サイトのHTMLソースを見てくださればフリースペースを使っての
3カラムを追加という仕組みがご理解いただけると思います
今後、見直し修正は常に作業してますので、簡単に組み込める構造が
できるようになりましたら、手順はご案内します
こちらは、本文より1週間前の記事でまだまだレイアウトが未熟な頃
でも、参考にはなるかなとは思い残してますが、これはこれでよいのかなとも
おもってます
最初の3カラム 以下例
見た目は3カラムですね
サイトメニューの2列表示、そしてフリースペースも縦2列にしてみました
一応、見た目は2列表示です
でも、あくまで見た目
テンプレートHTMLに、シリウス機能(レイアウト枠)を入れ込んでの横2列表示
ですので、左右ともに同じ横位置配列となるのですね
デフォルト2カラムをスマートフォンで見てみると記事スペースはそれなりにですが、
サイドメニューは、基本が小サイズなのでややスペース余り過ぎ
ですので、サイドメニューの横幅は400とか500pxでもよいと思います
HTMLをどのようにしたか?
レイアウト枠を使っての以下構成をご覧ください
HTML原本
<!-- ★ブログモードここまで★ -->
<% /AQNewEntries %>
<% /if %>
</div>
<div id="menu">
<% freeSpace3 %>
<% siteMenu | tag_replace(div class="menubox",div class="menubox menulist") %>
</div>
<% subMenu | tag_replace(div class="menubox",div class="menubox menulist") %>
<% freeSpace4 %>
</div>
<br class="clear" />
</div>
<div id="pagetop"><a href="#top">このページの先頭へ戻る</a></div>
</div>
</div>
<div id="footer">
ここまで
ここから改行例、レイアウト枠を確認してください
<!-- ★ブログモードここまで★ -->
<% /AQNewEntries %>
<% /if %>
</div>
<div id="menu">
<% freeSpace3 %>
<% freeSpace4 %>
レイアウト枠 一つ目サイトメニュー
<div class="layout_l" style="width:49%;">
<!-- ★▽左列ここから▽★ -->
<% siteMenu | tag_replace(div class="menubox",div class="menubox menulist") %>
<!-- ★△左列ここまで△★ -->
</div>
<div class="layout_r" style="width:49%;">
<!-- ★▽右列ここから▽★ -->
<% subMenu | tag_replace(div class="menubox",div class="menubox menulist") %>
<!-- ★△右列ここまで△★ -->
</div>
<br clear="all" />
レイアウト枠 二つ目フリースペース
<div class="layout_l" style="width:49%;">
<!-- ★▽左列ここから▽★ -->
<% freeSpace5 %>
<!-- ★△左列ここまで△★ -->
</div>
<div class="layout_r" style="width:49%;">
<!-- ★▽右列ここから▽★ -->
<% freeSpace6 %>
<!-- ★△右列ここまで△★ -->
</div>
<br clear="all" />
</div>
<br class="clear" />
</div>
</div>
</div>
<div id="footer">
ここまで
サイトメニューは、改行すると左側に全メニュー表示されます
でも、右のメニューはとなりますね
サイトメニューの一部、やや趣旨違いをメニューのみ非公開にして、非表示とします
で、サブメニューで表示させています
(やや手作業ありです)
検証後の乾燥
実際、検証で500pxにしてアップ確認しましたら、サイドメニューはちょうどいい具合で
スマートフォンに合ってました
ですが、当サイトを3カラムにしても全然見栄えが良くならないが理由で没
サイトメニューを2列にする場合、テキストが長いと折れ曲がり見た目が悪い
で、2列にしないでそのまま、
フリースペースのみ、5.6を追加して2列にするとストレスがない構成にできました
ショッピングサイトでも作るときにでも活用してみましょう
2カラムを3カラム?風にカスタマイズしてみました
トップページ
関連ページ
- サイドバーのメニューリスト区切りラインカラー変更
- シリウスレスポンシブ2カラムサイドバーのメニューリストはデフォルトカラーのラインで区切られておりますが、好みの色替えもできます
- 更新履歴をサイドバーに位置替え表示する方法
- シリウスサイトのトップページに表示される更新履歴は、巻末に位置するためスクロールしても行きつかない事情もございますのでサイドバーに位置替えして認識しやすくする..という方法
- サイドバーメニューをブログイメージにカスタマイズ
- シリウスレスポンシブ2カラムサイトのサイドバーメニューをサムネイル込みでブログレイアウトにカスタマイズする方法
- 更新履歴をサイドバー配置すると縮小しないサムネイル画像の対処法
- 更新履歴をサイドバー配置するとサムネイル画像は縮小しなくなりますが、それなりに小さくしたいとする場合は、対処しておきましょう
- サイドバーに移動した更新履歴の記事フォントサイズおよびカラー変更
- サイドバーに移動した更新履歴の記事、フォントサイズおよびカラー変更は、デフォルトのCSS項目を改行してもスマホでは反映しないという事情がありますが、対処法を追記しております
 サイトマップ
サイトマップ
