サイト背景を画像に切り替えるCSS書き換えとその他、修正すべき点
サイトの背景をすべてフォトか、デザイン系の画像 画像とデザインを組み合わせたもの
とは、ブログではよく見かける構成です
シリウスのデフォルト構造では、記事の背景、サイトの背景ともCSSでホワイトカラーに
色付けされておりますが、カラー自体を無色化する、透明化してサイト背景に
画像コードを指定すればサイト背景全体が、画像で表示されます
あまりデザインは参考になりませんが、親サイトはデフォルトテンプレートで、
そのようにしております
シリウスカスタマイズ | オンラインマニュアルLibrary
で、次にシリウスのレスポンシブテンプレートで試してみました
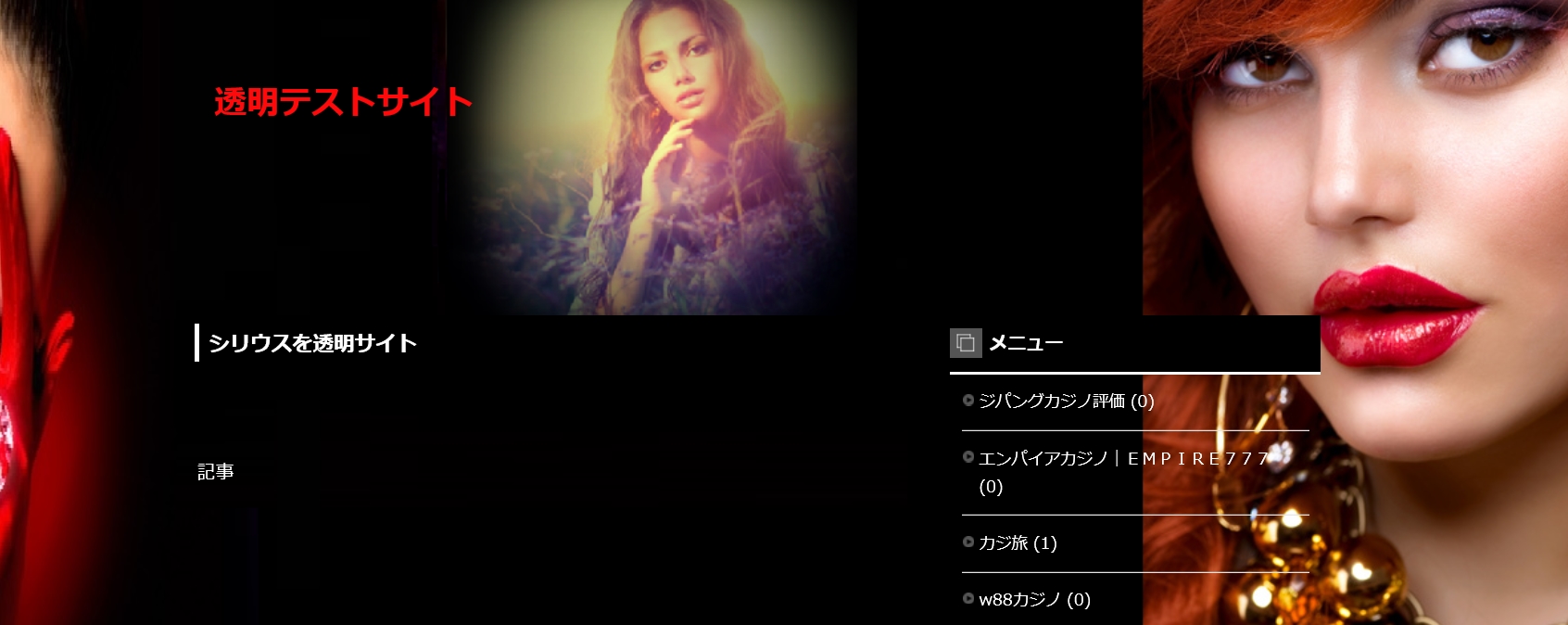
例画像 画像を組みあわせ記事を書くところだけ、文字が見やすいよう黒にしてます
あくどい画像ですみません
皆さんが、ご使用する際は、もっときれいな画像を入れてくださいな
風景画、海外の街並み、カフェテラスとか....
カスタマイズ以前に考えること
デザイン系の場合、全体が明るく文字カラー#333がそのままでも認識できるなら
良いのですが、フォト画像を含めて、ダーク調になる見ずらくなります
その場合は、カラーコードを白、#FFFとかに変える必要がございます事を
イメージしといてください
実行は、スタイルシートのみで完了しますが、背景画像は、シリウス機能サイトオプションで
設定した画像が反映されます
色付けした行を書き換えてください
==================================================
基本スタイル
==================================================
*/
body {
background-color: #e7eaec;
border-top: 4px solid #5e6e83;
color: #333333; (記事フォントカラー 白なら#FFF)
font-family: 'メイリオ', Helvetica, 'Hiragino Kaku Gothic Pro', sans-serif;
font-size: 15px;
line-height: 180%;
text-align: center;
letter-spacing: -0.001em;/* iOS4でのテキストの隙間への対応 */
-webkit-text-size-adjust: 100%;/* 文字サイズの自動調整機能のキャンセル */
}
h1, h2, h3, h4, h5, h6, .title, dt {
font-family: 'ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','メイリオ',Meiryo,Verdana,'MS Pゴシック',sans-serif;
font-weight: 700;
}
.clear {
clear: both;
font-size: 1px;
line-height: 0;
}
/* リスト
==================================================
*/
ul {
margin: 0 10px;
padding: 10px 0;
}
ul li {
background-image: url(img/li.png);
background-position: 5px 8px;
background-repeat: no-repeat;
padding: 0 0 0 16px;
}
ol {
list-style-type: decimal;
margin: 0 10px;
padding: 10px 0 10px 25px;
}
/* リンク
==================================================
*/
a { color: #0066cc; }
a:hover {
color: #0066cc;
text-decoration: none;
}
a:hover img {
background: none !important;
}
a img { background: none !important; }
#main a:hover, #menu a:hover, #rmenu a:hover, #pagetop a:hover {
left: 1px;
position: relative;
top: 1px;
}
@media screen and (max-width: 640px) {
#main a:hover, #menu a:hover, #rmenu a:hover, #pagetop a:hover {
left: 0;
position: static;
top: 0;
}
}
/*
==================================================
全体
==================================================
*/
/* レイアウト
==================================================
*/
#wrapper {
overflow: hidden;
text-align: center;
}
#contents {
margin: 0 auto;
padding: 30px 0 50px;
position: relative;
text-align: center;
width: 900px;
background-color: #FFF; (透明コードに書き換え transparent; )
}
#layoutbox{
background-color: #FFF; (透明コードに書き換え transparent; )
overflow: hidden;
padding: 5px 10px;
}
#siteNavi {
font-size: 15px;
margin-bottom: 10px;
}
@media screen and (max-width: 899px) {
#contents {
padding: 30px 10px 50px;
width: auto;
}
#layoutbox{
padding: 5px;
}
}
@media screen and (max-width: 640px) {
#contents {
padding: 15px 0 50px;
}
#layoutbox{
padding: 5px 0;
}
#siteNavi {
font-size: 13px;
margin-bottom: 5px;
padding: 0 10px;
}
}
==================================================
サイドメニュー
==================================================
*/
/* メニュー
==================================================
*/
#menu img{
max-width:100%;
height:auto;
}
#menu {
float: left;
overflow: hidden;
width: 220px;
}
#menu ul#newEntry, #menu ul#entryarchive, #rmenu ul#newEntry, #rmenu ul#entryarchive {
background-image: url(img/menubox_bg.gif);
background-position: center bottom;
background-repeat: repeat-x;
padding: 0 0 5px 0;
}
#menu .rankbox {
border-bottom: 1px solid #E6E6E6;
font-size: 12px;
margin-bottom: 10px;
padding-bottom: 10px;
}
#menu .rankbox img {
width: 185px;
}
.menubox {
margin-bottom: 25px;
}
.menulist {
margin-bottom: 0 !important;
overflow: hidden;
}
.menulist ul {
margin-bottom: 25px;
padding: 0 0 5px 0;
}
.menulist li {
background: none repeat scroll 0 0 transparent;
border-bottom: 1px solid #e6e6e6; (メニューの仕切りラインカラー 白なら#FFF)
line-height: 150%;
padding: 0;
position: relative;
}
.menulist li a {
background-image: url(img/menu_bg.png);
background-position: 1px 17px;
background-repeat: no-repeat;
color: #333333; (メニューフォントカラー 白なら#FFF)
display: block;
font-size: 14px;
padding: 12px 10px 12px 15px;
text-decoration: none;
}
.menulist li a:hover {
color: #5e6e83;
text-decoration: underline;
}
.menulist .l2 a {
background-image: url(img/menu_bg2.png);
background-position: 15px 18px;
font-weight: normal;
padding-left: 26px;
}
.menulist .l3 a {
background-image: url(img/menu_bg2.png);
background-position: 30px 18px;
font-weight: normal;
padding-left: 41px;
}
#menu .title, #rmenu .title, #menu h4, #rmenu h4 {
background-color: #5e6e83;
border-bottom: 2px solid #fafafa;
overflow: hidden;
position: relative;
text-shadow: none;
margin: 0;
}
#menu .title span, #rmenu .title span, #menu h4 span, #rmenu h4 span {
background-image: url(img/menu-h4.png);
background-position: left 11px;
background-repeat: no-repeat;
color: #fff;text-shadow: 0 0 1px rgba(255,255,255,.3); (メニューのタイトルフォントカラー 白なら#FFF)
display: block;
font-size: 16px;
padding: 14px 8px 14px 34px;
line-height: 130%;
}
ここまで
記事本文、サイドメニューは以上で切り替え完了です
表示後、他の個所で変更をする場合は、カラーコードを書き換えます
その他カスタマイズは、以下の関連記事(更新履歴)をご覧ください
 サイトマップ
サイトマップ