視差効果を組み込むヘッダー関連テンプレートカスタマイズ
今回のカスタマイズは、ヘッダー画像をスクロールしても動かないよう固定する視差効果
(パララックス)みたいなスタイルにシリウスを変化させてみようです..
でも、記事台紙が上に移動すれば、視覚的に認識範囲が狭まり邪魔ですね
で、記事&台紙が上に移動するとその下にヘッダーは隠れる
覆いつくすように記事台紙は上に移動する...で、視覚効果は疎外されなくなります
重なり隠し、奥行き感、パララックス的な視差効果を打ち出すハイソなサイトは、
海外のブログサービスで提供されるテンプレートではよく見かけますが、
ほとんどはHTML5、CSS3の難易な構造で設計されております
パララックス構造をシリウスに組み込めば効果は表せるのですが、CSS3をシリウスに
適合させるにはスタイルシート及びHTMLなどあちこち弄り回す作業もあり
さらに複雑化すると後々いろんなシリウス機能が反映されなくなるので、
できる限りはわずかの改造で納めました
反映スタイルは、デフォルトのサイトサイズと当サイトのようにワイドヘッダーのふたつです
サイトを構築するには、通常エディタ仕様でしょうか?
簡単に進めるなら、グーグルブロガー、ワールドプレスでしょうか?
参照 グーグルブロガーでのテンプレート
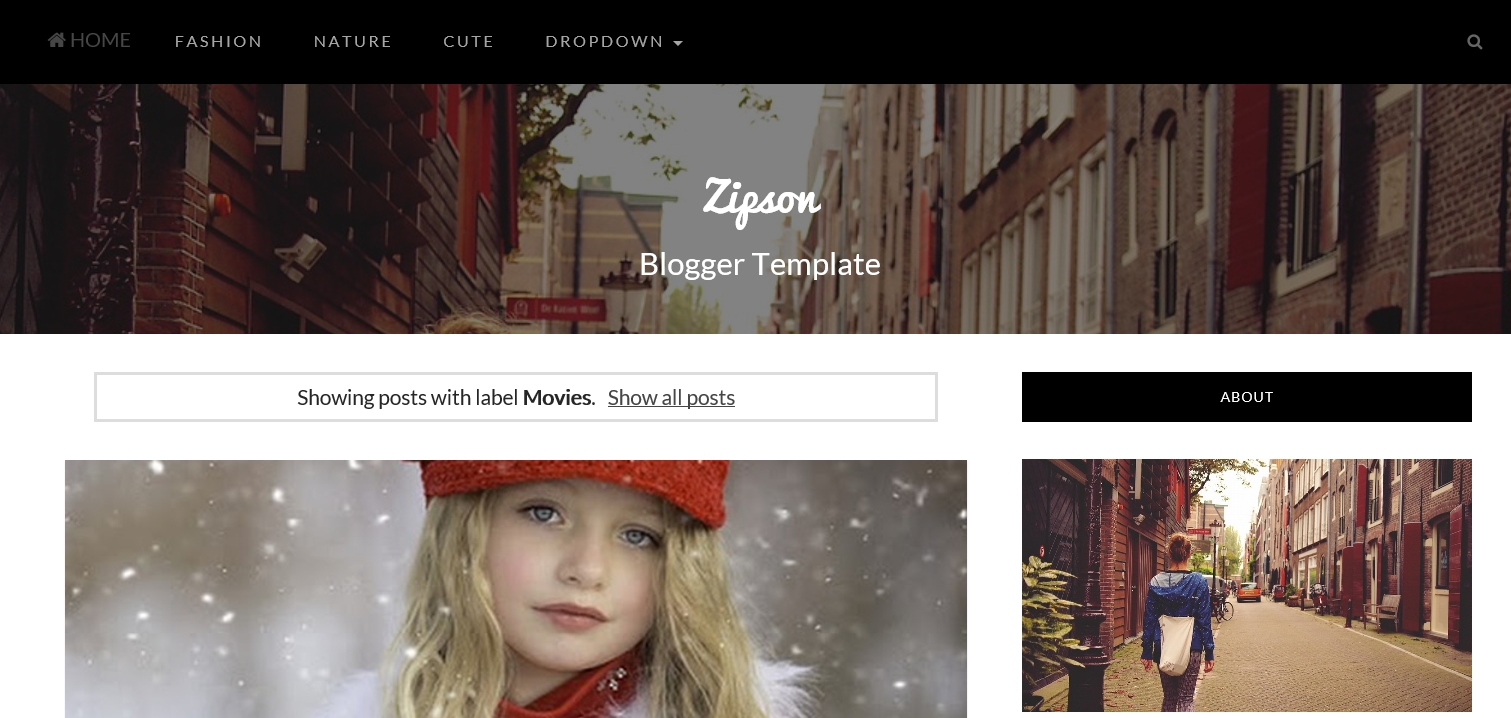
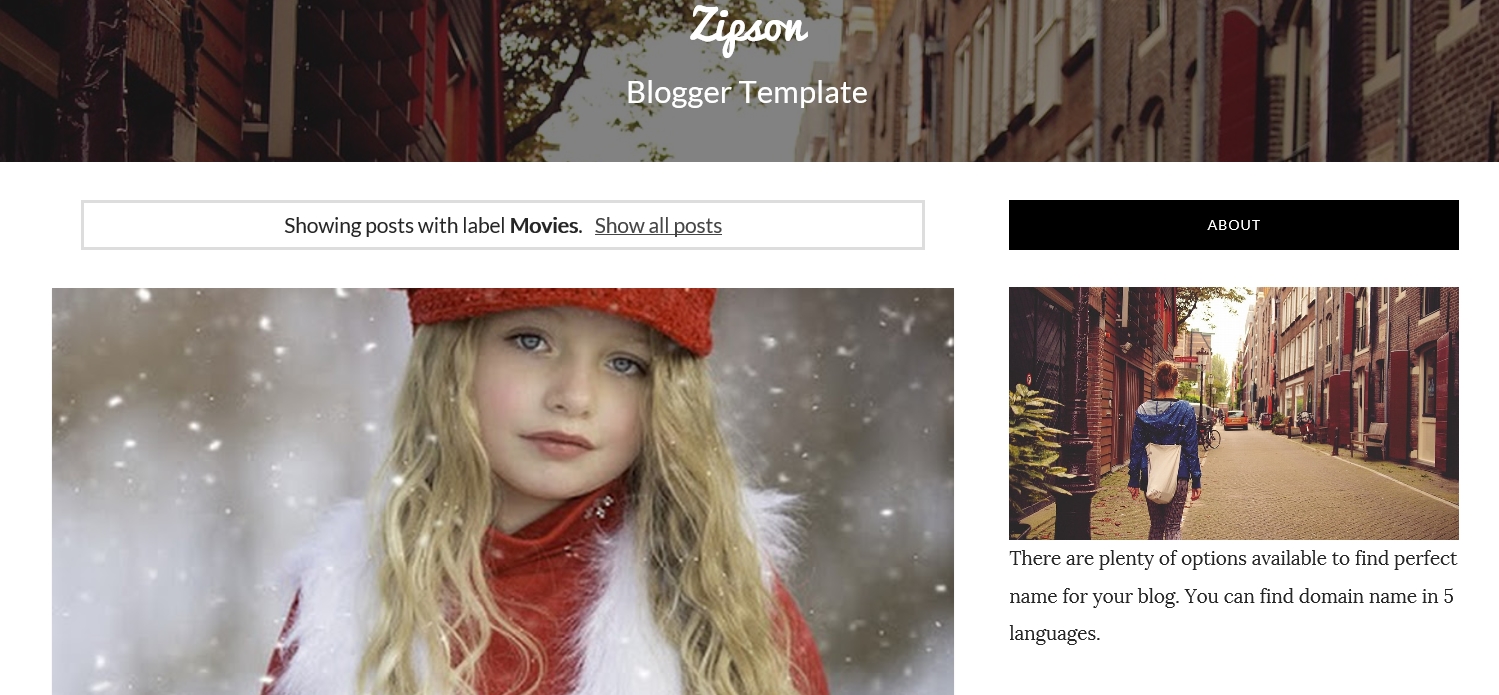
サイトをスクロールするとヘッダー画像はノンスクロール、固定されたまま
その他は、順応スクロールします
さて、私は上記のテンプレートが、お気に入りなのでブロガーは運営してますが、
なにぶんにもコンテンツが多くなると、その後が色々と面倒なんですね
天下のブロガーさんは、テンプレートデザイン構造精度も高く、とても素晴らしいのですが
管理画面での操作はワールドプレス以下、使用していると気が付く各種な面倒なこと
手動でCSS3をいじらねばなりません
ま、多少面倒アリでも物事の理解を深めるにはそれはそれでと使いつずけてはいます
しかし、頻繁に更新や各事情での導入物を組み込む場合、さらなる面倒が増えるわけで、
調整を含め時間浪費が悩みの種
で、その対応策として好むブロガーのヘッダーの固定を含む視差効果を手慣れた
シリウステンプレートに試行錯誤しながら構造追加したわけです
かんたんに言ってますけど試行錯誤です
パララックスというCSS3構造では、上に重なり隠し、奥行き感を打ち出すことが
できますが、シリウスにどう組み込めばよいのかが最初の難関
構造をシリウスに直接入れてしまえば、レイアウトは現れるものの
操作画面からの記事挿入やサイドメニューへの自動挿入ができない
以降対処はできましたが.....あまりにも面倒なのでパス
無理に入れ込んでも、当サイトを訪れる読者様が、ミスカスタマイズする
可能性も高い、それ以前に複雑すぎて説明しきれない
ですが、あれこれいじりまわしているうちに、そんな大作業しなくても
HTML5、CSS3構造を入れ込まなくとも、わずかなCSS追加と調整だけで簡単に
効果を確認できたのです
シリウスのヘッダーは、デフォルトでサイトの上位置に重なりで置かれますが、
今回の視差効果を加えると、下位置に移動すると記事台紙がスクロールに
合わせヘッダーを下から上に覆いつくしていきます
作動を正常に確認するには、当ページの反映をご確認ください
デフォルトサイズでの反映スタイルとか、
当サイトのようなヘッダーをPC画面サイズに合わせ表示する、
もしくはサイズを指定する、各種表示法が確認できました
設定は、レイアウト調整もあるので、グロバルナビも含めてどのように設計するかを
各種スタイルに合わせ手順を複数ご案内しております
一度まとめておりますが、気が付いたこと、次なる変化が発見できましたら
逐一、情報は付け加えておきます
各設定の手順は巻末メニュー事に順を追って追記しておりますのでご確認ください
ステップ1 デフォルトスタイルでの示唆効果
ステップ2 ワイドヘッダーをボディスライドで覆いつくす視差効果カスタマイズ
ステップ3 記事、サイト背景カラー変更方法
 サイトマップ
サイトマップ