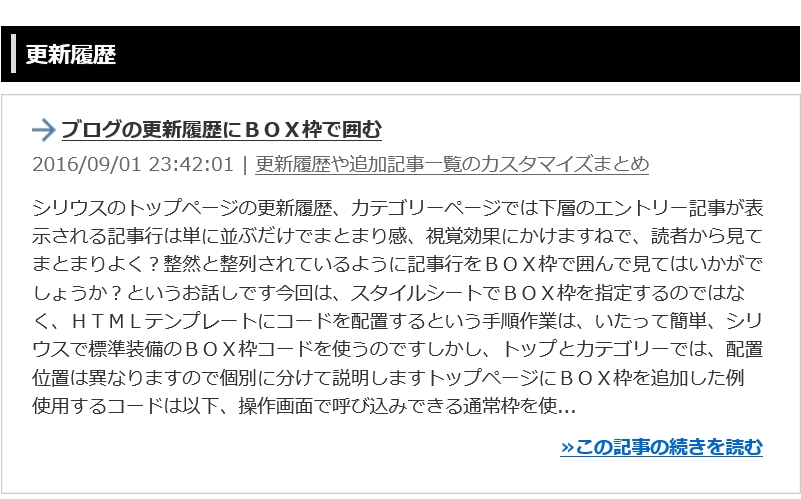
更新履歴、みたいな見出しを表示する手順
シリウスのサイト仕様では、ページ巻末の更新履歴は、設定をしておくと
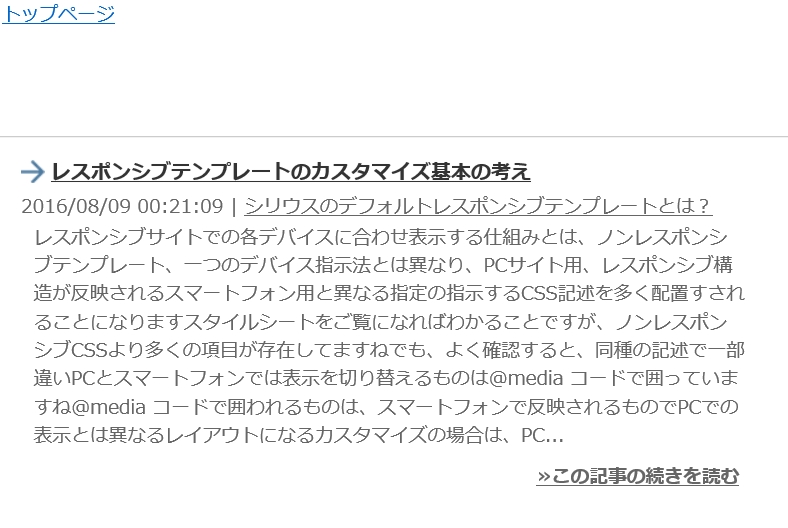
表示されるものの、ブログ仕様にするとエントリーで追加したタイトルと
主要記事は表示されますが、サイトの記事との区切りをつける
見出しが表示されなくなります
また、カテゴリーページでも、同作用となります
画像参照
見出しがないと、なんとも見た目がピシッとしません
で、些細な作業で見出しを追加しました

見出し表示は、HTMLテンプレートにコード追加で即完了します
以下記載は、シリウスですぐ読み込み可能なコード、お分かりですね
<h3>更新履歴</h3>
更新履歴は、好みに書き換えてください
トップページのHTMLを開いて以下の項目へ進んでください
<!-- ★コンテンツここまで★ -->
<% if:siteMode(normal) %>
<!-- ★更新履歴ここから★ -->
<% whatsNew | tag_put(<div class="title"><span>更新履歴</span></div>) | tag_insert(div id="whatsnew") %>
<!-- ★更新履歴ここまで★ -->
<% else %>
<!-- ★ブログモードここから★ -->
<h3>更新履歴</h3> ここに追加してください
<% AQNewEntries(10) %>
<div class="blog">
<% pageThumbnail | tag_insert(div class="thumb
これでトップHTMLは、終了します
次は、カテゴリーHTML
カテゴリーでも、下層のエントリーが表示されますね
こちらも見出しが表示されなくなるので、表示を指定する場合
カテゴリーHTMLを開いて、やや記述は異なるようですが、
<% AQNewEntries(10) %>の上に追加すれば同作用します
ですが、場所は間違えないようご注意ください
間違えると、なんか変な表示に.....?
関連ページ
- ブログの更新履歴をBOX枠で囲む
- シリウスレスポンシブHTMLにコードを追加し、更新履歴、関連記事一覧をBOX枠で囲み視覚効果を高めてみましょう
- エントリーリストのデザインカスタマイズまとめ
- シリウスのサイト、ブログ仕様でのエントリーページ巻末のエントリーリスト(関連ページ)のデザインをカスタマイズする手法まとめ
 サイトマップ
サイトマップ
