ブログの更新履歴のBOX枠を配置する手順
シリウスでブログ仕様を設定するとサイトとは異なる更新履歴の表示となりますが
ここではサイトではなく、ブログ仕様にしている場合の対応です
トップページの更新履歴、カテゴリーページでは下層のエントリー記事が
表示される記事行は単に並ぶだけでまとまり感、視覚効果にかけますね
で、読者から見てまとまりよく?
整然と整列されているように記事行をBOX枠で囲んで見てはいかがでしょうか?
というお話しです
今回は、スタイルシートでBOX枠を指定するのではなく、HTMLテンプレートに
コードを配置するという手順
作業は、いたって簡単、シリウスで標準装備のBOX枠コードを使うのです
しかし、トップとカテゴリーでは、配置位置は異なりますので個別に分けて説明します
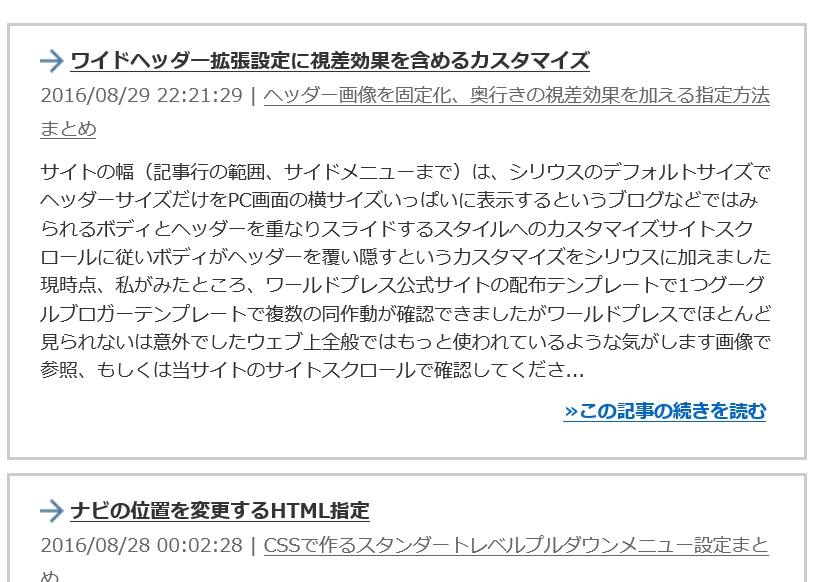
トップページにBOX枠を追加した例 
使用するコードは以下、操作画面で呼び込みできる通常枠を使います
<div class="nmlbox">
BOX枠コード
</div>
トップHTMLを開いて以下の位置へ進んでコードを追加します
<!-- ★コンテンツここまで★ -->
<% if:siteMode(normal) %>
<!-- ★更新履歴ここから★ -->
<% whatsNew | tag_put(<div class="title"><span>更新履歴</span></div>) | tag_insert(div id="whatsnew") %>
<!-- ★更新履歴ここまで★ -->
<% else %>
<!-- ★ブログモードここから★ -->
<% AQNewEntries(10) %>
<div class="blog">
<div class="nmlbox">ここに追加
<% pageThumbnail | tag_insert(div class="thumb") %>
<div class="title"><a href="<% permaLink %>"><% pageTitle %></a></div>
<div class="info"><% pagePublicDate | parseDatetime(yyyy/MM/dd HH:mm:dd) %> | <% parentPageList_all | tag_insert(span class="plist") %></div>
<div class="body"><% pageBody | tag_strip | str_replace( ,) | oneline | shorten(300,true) %><div class="more"><a href="<% permaLink %>">≫この記事の続きを読む</a></div></div>
</div>
</div>ここも追加
<!-- ★ブログモードここまで★ -->
<% /AQNewEntries %>
<% /if %>
</div>
<div id="menu">
ここまで
<div class="nmlbox">ここに追加の位置は、2行上においても反映されます
カテゴリーHTMLに配置する場合は、以下の位置に配置します
ご注意、似た項目が2段ございます
上段のカテゴリーリストではないかと思われるでしょうが、ブログモードで指定します
<!-- ★ブログモードここから★ -->
<% AQNewEntries %>
<div class="blog">
<% pageThumbnail | tag_insert(div class="thumb") %>
<div class="nmlbox">;ここです
<div class="title"><a href="<% permaLink %>"><% pageTitle %></a></div>
<div class="info"><% pagePublicDate | parseDatetime(yyyy/MM/dd HH:mm:dd) %> | <% parentPageList_all | tag_insert(span class="plist") %>
<div class="body"><% pageBody | tag_strip | str_replace( ,) | oneline | shorten(300,true) %><div class="more"><a href="<% permaLink %>">≫この記事の続きを読む</a></div></div>
</div>
</div>
</div>ここも追加
<% /AQNewEntries %>
<!-- ★ブログモードここまで★ -->
簡単カスタマイズ
BOXの枠線がややふとめ、もう少し細目にしたい場合
スタイルシートで調整します
commonstyles.css,へ進みます
以下の項目へ到達
/* ボックス */
.nmlbox,.dottbox,.ylwbox,.graybg{
padding:15px;
margin-top: 10px;
margin-bottom: 10px;
clear:both;
}
.graybg{
background-color:#EBEBEB;
}
.dottbox{
border:dotted 1px #666;
}
.nmlbox {
border: 2px solid #CCCCCC;
}
.ylwbox {
background-color: #FFFFD2;
border: 2px solid #CC0000;
}
ここまで
上記項目の
.nmlbox {
border: 2px solid #CCCCCC;
}
線、ラインの太さは、以下の数値を小さくします
border: 2px solid #CCCCCC;
当サイトは、0.2pxにしてます
おまけ
枠線はいらん
横ラインだけでよい...という場合は、シリウスで読み込みできる
borderでも使えます
<hr style="border-bottom:solid 1px #CCC" border="0" />
囲むわけではないので、上コードを配置するだけ
横線を補足するには、やはり数値を小さくするだけです
説明に不足がございましたらサポートよりご指摘ください
関連ページ
- ブログで更新履歴見出しを表示する
- シリウスをブログ仕様にするとトップページの更新履歴、カテゴリー下層エントリーの関連記事見出しが表示されなくなりますが、表示するなら簡単な起債追加で完了します
- エントリーリストのデザインカスタマイズまとめ
- シリウスのサイト、ブログ仕様でのエントリーページ巻末のエントリーリスト(関連ページ)のデザインをカスタマイズする手法まとめ
 サイトマップ
サイトマップ
