フッター内にテキストメニューを組み込むは超簡単
フッター内にテキストメニューを表示する機能は、シリウスには備えございませんね
フッター内にテキストメニューを表示するというスタイルは、一時期検索エンジンからの
評価が下がるが原因であまり好ましくない構築法というサイトを以前見かけたことが
ありました
でも、ワールドプレス、さらにグーグルさんのブログサービスであるグーグルブロガーでも
当然のようにフッター内メニューは、組み込まれておりますね
サイト、ブログをスクロール以降、もっと何かしら情報を探したいときは、ついつい
目が向くフッター内のメニューでしょうか
また、やりよう?デザイン?メニューの表し方次第では、サイト巻末の終息イメージを
次への期待感?をもって....ハァ~
すみません、.....うまい言葉が見当たりません
どこかのブログでもみて想像してください
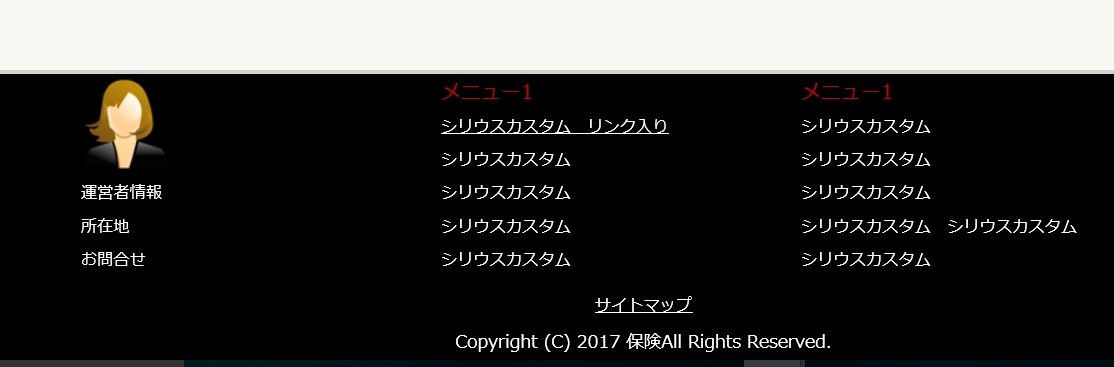
シリウスで表示させてみました....こんなスタイルです
横3列、枠を横並びで3つとしました例です、横2並びでもOK
左端は、WPを参考に運営者情報としておりますが、テキストのみでもなんでも
組み込みは可能です
テキストにリンクは付いてますが、フッター内はリンク付きでも、白文字で
表されます
では、構築手順と進みますが、外部よりのCSS指定コードなどの面倒作業は
ありません
仕組みは簡単なもので、シリウス機能の備えあるレイアウト枠を使っているのです
ですので、スタイルシート指定は無し...
レイアウト枠記載を少し改行するだけ...
デフォルトのレイアウト枠は横2列ですが、もう一つ手動で枠を追加し
サイト幅に合わせて数値調整をすればそれで完了
改行したレイアウト枠をHTMLテンプレート内に入れ込みますので、スタイルは
トップ、カテゴリ、エントリーの3つの異なる表示となります
まとめてHTMLコードを記載しておりますので、レイアウト枠のみをコピーして
シリウスの記事内に張り付け、テキストや画像を配置してください
横3列にしています
ここを確認してくださいね
<div id="footer">
<div class="inner">
(ここから下にレイアウト枠を入れる)
<div class="layout_l"style="width:32%;">
<!-- ★▽左列ここから▽★ -->
<div><img src="<% pageDepth %>img/user2.png" alt="" /></div>
<div>運営者情報</div>
<div>所在地</div>
<div>お問合せ</div>
<!-- ★△左列ここまで△★ -->
</div>
<div class="layout_l"style="width:32%;">
<!-- ★▽右列ここから▽★ -->
<div><span style="font-size:16px;"><span style="color:#C50000">メニュー1</span></span></div>
<div><a href="<% pageDepth %>content2/">シリウスカスタム リンク入り</a></div>
<div>シリウスカスタム</div>
<div>シリウスカスタム</div>
<div>シリウスカスタム</div>
<div>シリウスカスタム</div>
<!-- ★△右列ここまで△★ -->
</div>
<div class="layout_l" style="width:32%;">
<!-- ★▽右列ここから▽★ -->
<div><span style="font-size:16px;"><span style="color:#C50000">メニュー1</span></span></div>
<div>シリウスカスタム</div>
<div>シリウスカスタム</div>
<div>シリウスカスタム</div>
<div>シリウスカスタム シリウスカスタム</div>
<div>シリウスカスタム</div>
<!-- ★△右列ここまで△★ -->
</div>
<br clear="all" />
ここまでですよ
<% footerMenu | tag_insert(div id="footlinkbox") %>
こちらも大事
レイアウト枠を一つ追加しただけの簡単改行
レスポンシブの自動調整も行われます
枠のサイズは、サイト幅を3等分して計算してください
でも、スペースを開ける必要があるので、やや少なめに
例では、1000PXサイトに置くので3.2にしていますが。900pxなら2.7ほどでしょう
フッターの高さ、縦幅はテキスト量に合わせて自動調整されます
横2列にするなら、レイアウト枠をそのまま入れ込めばOK
フッターは、テンプレートカラーですね
もし、フッター背景のみ変えたい場合は、スタイルシートでカラーコードを
書き換えてください
==================================================
フッター
==================================================
*/
#footer {
border-top: 3px solid #d3d3d3;
background-color: #000000;
color: #FFF;
font-size: 12px;
margin: 0 auto;
text-align: center;
}
以上の解説ですが、趣旨を変えた仕様もございますので、以下関連記事を
御覧ください。
関連ページ
- フッターカラーの変更手順
- シリウスレスポンシブサイトのフッターカラーは、2色で上下に表される細いライン構成ですが、色合いは容易に組み合わせられます、カラー変更はスタイルシートで.... 変更手順
- フッターをワールドプレスみたいにワイド化してみよう
- シリウスレスポンシブTPのフッター(footer)は、小さめで幾分迫力?不。で、縦、横ともワールドプレスみたいなワイドスタイルにカスタマイズしてみよう..という当サイトの僅かな提案?
 サイトマップ
サイトマップ
