見出しを優しくする演出
シリウスで表される見出しは、h2.h3.h4すべての背景枠が、角角ですね
ま、角角でもサイトのイメージ演出は、運営者の好みによりますので、とやかく言うこともできません
ですが、サイトコンテンツにより、やさしさをイメージする必要とすることもあるでしょう
そんなときのカスタマイズをご案内
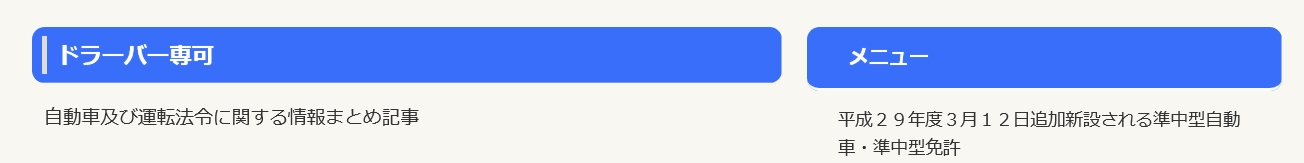
角に丸みを付けてみましょう
参考画像です
見出しの背景角を丸度合いに変更するのは、スタイルシートに丸み指定のCSS、
radiusを追加すればすぐに変更可能です
追加する記述は
border-radius:10px;
10px;は、例数値で任意で書き換えができます
数値は丸みの度合いで、大きくするとさらに丸みが増し小さくすると角角に近ずきます
100%にするとまん丸になってしまいますのでご注意を...
スタイルシートを開いてみます
まず、見出し h2 h3への追加
/* 見出しの以下行に記述を追加します
/* 見出し
==================================================
*/
#main h2, #main h3 {
background-color: #386EF9;
margin-bottom: 5px;
padding: 5px 0;
border-radius:10px; 追加例
}
追加後、保存をして完了です
見出し h4を変更すするには、サイドメニューより以下項目で追加します
#menu .title, #rmenu .title, #menu h4, #rmenu h4 {
background-color: #386EF9;
border-bottom: 2px solid #fafafa;
overflow: hidden;
position: relative;
text-shadow: none;
margin: 0;
border-radius:10px; 追加例
}
備考
見出しのカラーは、テンプレートカラーがデフォルト表示されますが、丸みに加えて
h4とh3、いずれかの背景色まで交互に変えてみたいなら
以下コードのカラーコードを書き換えてください
background-color: #386EF9;
関連ページ
- サイトサイズの拡張に伴うサイドメニュー、記事幅の変更方法
- シリウスのレスポンシブサイトのレイアウトサイズは900Pxがデフォルトですが、CSS指定により拡張が可能で、それに伴うサイドメニュー、記事幅、その他付随する変更方法を解説
- 見出しh3、h4、メニューリスト枠の縦幅(高さ)の調整方法
- シリウスのレスポンシブの2カラム対応で、見出しh3、h4とテキスト(リスト)項目の縦枠サイズを変更するCSS調整のご案内です
 サイトマップ
サイトマップ
