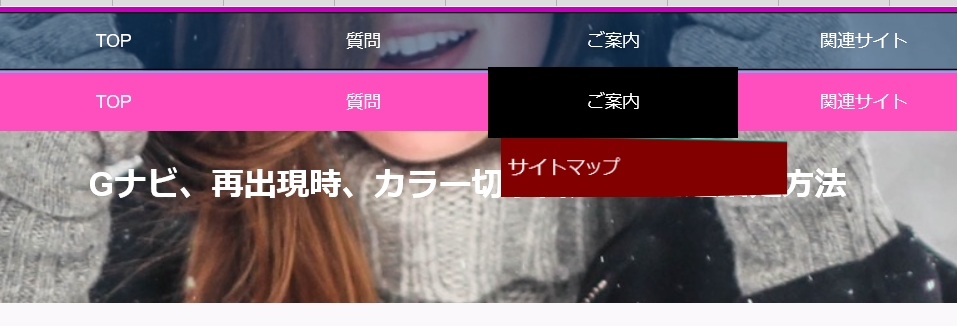
Gナビの2重構造指定手順
シリウスに外部CSSを組み込んで、ページスクロールで一度上に隠れたナビを再出現する..
さらに固定化することでメニューをいつでも確認できる...カスタマイズは以前より記載して
おりまして、ま、この辺でよいかなと自己満足していたわけですが...?
其の後..ワードプレスやその他TPを拝見しますと再出現すると背景カラーが切り替わる..
または、メニューテキストまでも切り替わる...とかの仕様もあるんですね
さて、他人さまのいいとこ見つけるとですね...嫉妬でしょう..
シリウスで反映することができないかとなるんですね
一度隠れての再出現は理解できている...でも、再出現時に衣替えとなると..?
さてはて?
ま、頭で考えていても理屈があうとは限らないのでまずはソースを弄り回し...
...簡単にはできませんでしたけど...何とか...
で、完成したのが当ページのGナビですので、スクロールして作動をご確認ください。
当解説は、サイト内コンテンツのエントリーページに置いており以下親ページ内で
全体を説明しており、順に進むことでご理解できると思います...
CSSで作るスタンダートレベルプルダウンメニュー設定まとめ
しかし....
それでもわからん..という方おられるでしょうね...説明が下手なのですみません
面倒なしで利用できるようDEMOテンプレートを後ほど追加...
当サイトにも記載コードをまとめて追記いたしますので少々お待ちください。
設定手順ですが、以下ページの解説に付け加えるとご理解ください。
スクロールで上に隠れたナビが再度出現するWスライド表示
まず、2重構造ですが、GナビHTMLコードは、二つ目を追加します。
ですので、再出現するナビテキストは異なる記載でも可能なんですね。
一つ目のGナビ
<div class="nav">
<hr style="border-bottom:solid 2px #9398FF" border="0" />
<div style="border:solid 1px #FF4EBE;background-color:#FF4EBE;;colo; padding:2px; border:1px solid #FF4EBE; border-radius:1px;:0px 1px 0px 0px;">
<div id="normalnavvvi" class="dropcc">
ここにGナビプルダウンメニューがあるとご理解
確認は、当ページのソースを御覧ください
<!-- /#nav --></div>
</div>
二つつ目のGナビ...クラス名任意..変えてます。
背景のカラーコードも変えてます。
<div class="navx">
<hr style="border-bottom:solid 2px #9398FF" border="0" />
<div style="border:solid 1px #FF4EBE;background-color:#FF4EBE;;colo; padding:2px; border:1px solid #FF4EBE; border-radius:1px;:0px 1px 0px 0px;">
<div id="normalnavvvi" class="dropcc">
ここにGナビプルダウンメニューがあるとご理解...
<!-- /#nav --></div>
</div>
head内にもう一つ追加したGナビの動きを指示するjavascriptを追加します。
クラス名を変えてございます
<head>
<script type="text/javascript">
$(function() {
var nav = $('.navx');
//表示位置
var navTop = nav.offset().top+300;
//ナビゲーションの高さ(シャドウの分だけ足してます)
var navHeight = nav.height()+10;
var showFlag = false;
nav.css('top', -navHeight+'px');
//ナビゲーションの位置まできたら表示
$(window).scroll(function () {
var winTop = $(this).scrollTop();
if (winTop >= navTop) {
if (showFlag == false) {
showFlag = true;
nav
.addClass('fixed')
.stop().animate({'top' : '0px'}, 200);
}
} else if (winTop <= navTop) {
if (showFlag) {
showFlag = false;
nav.stop().animate({'top' : -navHeight+'px'}, 200, function(){
nav.removeClass('fixed');
});
}
}
});
});
</script>
</head>
HTMLはここまで...すべてのTPに書き足し...
<hr style="border-bottom:solid 1px #CCC" border="0" />
スタイルシート...nav記載一部書き換えと追加..
原本です
.nav {
padding: 0 px;
margin: 0 auto0px;
width: auto;
}
.fixed {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 9999;
}
以下に書き換え...
.nav {
padding: 0 px;
margin: 0 auto0px;
width: auto;
}
.fixed {
position: relative; /* position: fixed;から書き換えてます*/
top: -0;
left: 0;
width: 100%;
z-index: 7999;
}
/* 追加したGナビの出現手順*/
.navx {
padding: 0 px;
margin: 0 auto0px;
position: fixed;
width: auto;
top: 2;
left: 0;
width: 100%;
z-index: 9999;
}
これで完了します。
ご注意
記載完了後、プレビューで確認するとスクリプト読み取りが不作動なのでGナビは二つ
表示されると思います(環境により見られないこともある)
PCの表示される、ブロックコンテンツを許可するか、アップロード以降は正常確認ができます。
関連ページ
- HTML、CSSのみでプルダウン形式を組み込む方法
- HTML、CSSのみで作る容易に組み込みできるスタンダートレベルの子メニューがプルダウン形式のスライドメニュー導入方法...
- プルダウンスタイルシート指定記述追加編
- プルダウンHTMLをスタイルシートでCSS指定し作動させる記述の追加です
- ナビの位置を変更するHTML指定
- シリウス標準のグローバルナビの出現位置の変更は、HTML改行で簡単に指定が可能です
- スクロールで上に隠れたナビが再度出現するWスライド表示
- サイトをスクロールで上に移動して隠れたはずのナビが、再度コンテンツエリアに出現するWスライド表示ヲ指示するCSS記述
- ナビ背景を透明化するカラーコードの書き方
- 今回ご案内しているナビの半透明背景カラーは、その他も選択できますので改行する公式をご覧ください
 サイトマップ
サイトマップ
