画像のサイズ合わせ
シリウステーマ エレガントで表示されるヘッダー画像はよこワイドで高さ幅も十分な
サイズでいい画像を用意すれば、それだけでもサイトの印象を高められるでしょうね。
さて、今までのシリウス機能なら単に設定ウィンドウでヘッダー画像を入れ込めば
それなりに自動調節されたものですが、新テンプレートではちとやりようが違い..
デフォルトで指定されるサイズに合わせる...
ま、スタイルシートで可変もできるんですけどそれは後程追記しますね..
ここではデフォルトサイズに合わせるで進めます...
合わせる理由ですか?
サイズを合わせないと僅かなずれが生じる...
シリウスのプレビューでは正常と理解しても..アップ画面では???..とです...
また、IE Edge Chromeで位置ずれが見られる...
ま、わずかなずれですが見せたい箇所...上部が上に行き過ぎて隠れてしまう..
ナビラインに隠れる..という障害に至るのですね...
そんなイライラにめぐり合わずにと願うなら簡素な方法ですが参照ください。
画像サイズ合わせ編集
使うもの...ウィンドウズペイント
まず、シリウスの全体設定画面でヘッダーを読み込む..参照ボタンポチ
ヘッダー画像の保管庫へ到達しますので...エレガントを開く..
サイズ合わせに使うのでどれでもいいのでマウスでオンしてペイントで読み込ませます..
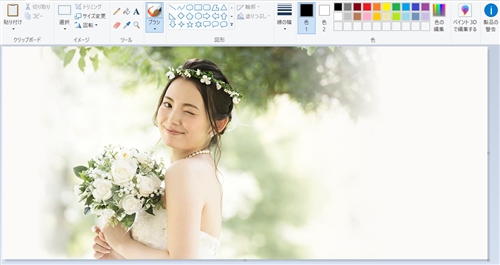
取り込み...確認
画像サイズが数値は別にして確認できましたね..
簡単に言いますけどこのサイズと同じでいいんです...であればずれは生じません..
シリウス機能横が短ければ...自動調整なので横が引っ張られ延長...
顔ならですね.....細長が真四角になるということ...
いいものをそのままでと願うならぴしゃりと合わせましょう...
ペイント機能でファイル、もしくは貼り付けで使いたい画像を読み込ませますと
上にかぶさりますのでやりやすいと思います...
できれば、パソコンの上と左下にペンでマーキングしといてから進めるともっと
やりやすいかな?...
あたしは、ほとんど素人なのでそれでやりました..
ミスしないで?
必ず名前を付けて保存...
単に保存するとシリウス保管庫内の画像が上書期されてしまいますので要注意!
慎重に進めてくださいね。
サイズ調整せずとも使える画像とは?
ずれがあったとしても使える画像はあります..
それは、画像配布サイト.例.https://pixabay.com/ja/等から取り寄せた..
横幅1920 縦1400ほどのサイズ...スマホから取り入れたとか?
あまり気にしなくていいんですけど..サイズ調整しなくとも自動調整はされますが
別段見た目...良ければ..
上の箇所が少しぐらい隠れてもいいやと思えばそれはそれで...使えます...
現状の確認でいえば IEはおおきくずれあり...Edge Chromeは少しのずれです...
表示後を見ての判断でしょうね?
ではさいなら?
