素敵な背景?セッティング
サイトコンテンツによりサイトの背景..記事台紙のカラー変更とか、サイト背景の
カラー変更か...
または、画像背景などイメージを変える方法はいくつかありますので、いくつかを
順を追って説明してまいります。
構造について..
サイト背景...記事の台紙、そしてサイドバー背景がその下..一番下にサイト指定幅外側の
背景が、重なっているとご理解ください。
2カラム仕様で進めています事、事前了承ねがいます...
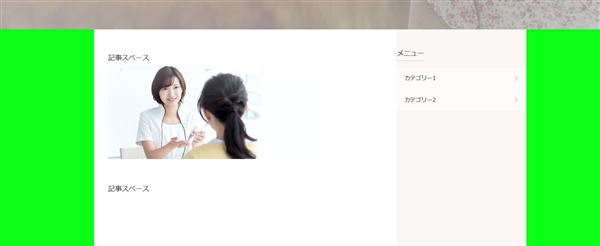
シリウスのサイトオプションで背景色をセットしてみましょう..
記事の後ろ台紙は変化しませんが、両サイドは切り替わったのが確認
できますね..
次に記事台紙を非表示してみます...サイドバー背景が確認できますね...
サイドバー背景を削除すれば、一番下が背景カラーになる...でしょう?
ま、構造だけ抑えておいてください..
では、いくつかの構造替え..切り替えへ進みます。
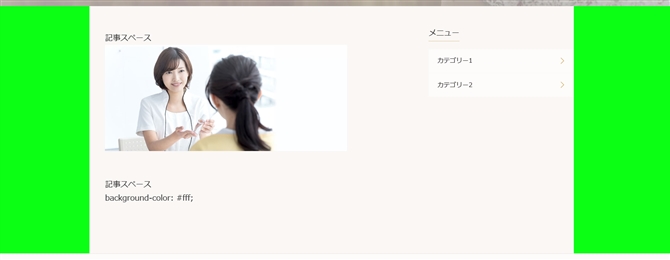
背景全体を白..ホワイトにセットする
サイトの背景カラーは好みにより選択しますが、やはり疲れない読みやすい..清潔感が
ある...その他理由もありますけど白が断然優位...多いですね..
ブログ等も同じく...
確かにエレガントのような色合いもよいでしょうけれど...?意見は差し控え....ますね..
自己判断に委ねます...
シリウス機能を使って...サイトオプションでサイト背景色を白に指定してみましょう...
全体は白に切り替わったでしょう...
しかし、サイドバーカラーは変わりませんね...
このスタイルでよい方は...そのままで....
全てを白とする際、サイトオプションセッティング記載は、消してからスタイルシートへ
お進みください..
消さなければ次の指定が反応しません..
ここです... background-color: #faf7f5; 行のカラーコードを ffffffに書き換えれば
全体が切り替わります..
/*
==================================================
基本スタイル
==================================================
*/
html {
font-size: 62.5%;
}
body {
background-color: #faf7f5; //ここですよ//
color: #333;
font-family: "游ゴシック Medium", "Yu Gothic Medium", YuGothic, sans-serif;
font-size: 1.6rem;
line-height: 1.75;
text-align: center;
-webkit-text-size-adjust: 100%;
}
改変例...全体が白でしょう?
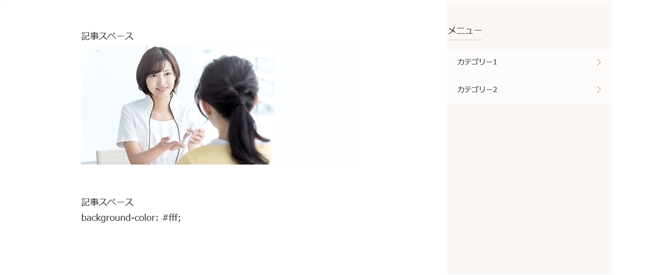
背景に画像を設定する
サイト背景を画像にですが、サイトオプションで実行するのではなく、スタイルシート
でのCSS指定で進めます..
サイトオプションでやれば簡単でしょう?...ですね..
しかし、上の白台紙同様...サイドバーの背景が邪魔していい感じにならない理由があり
CSSで進めるというわけです。


このデザインならブログでも運営しますか?
このデザインの設定手順ですが、スタイルシート以下の箇所を画像コードに書き換えてください..
コードはこんな感じ...
background-image: url(img/body_bg.png);
また、背景の画像をノンスクロールにしませんと....ダレレイアウトになってしまうので....
background-attachment:fixed; を書き足して下さい...
/*
==================================================
基本スタイル
==================================================
*/
html {
font-size: 62.5%;
}
body {
background-color: #faf7f5; //ここ画像コードに書き換え//
color: #333;
font-family: "游ゴシック Medium", "Yu Gothic Medium", YuGothic, sans-serif;
font-size: 1.6rem;
line-height: 1.75;
text-align: center;
-webkit-text-size-adjust: 100%;
background-attachment:fixed; //背景固定コード追加//
}
@media screen and (min-width: 1000px) {
body {
background-image: url(img/body_bg.png); //ここも同じ画像コードに書き換え//
background-position: center top;
background-repeat: repeat;
}
}
ここまで...
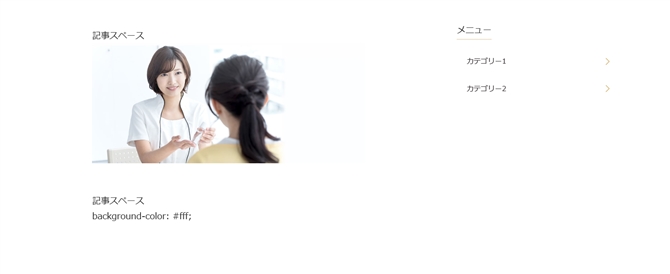
記事台紙のカラーを変更する箇所は?
背景画像のイメージにより記事領域のカラーを変える必要があることもございますね..
以下の箇所..background-color: #fff; カラーコードを書き換えください...
/* 記事領域
==================================================
*/
#main {
background-color: #fff;
box-sizing: border-box;
text-align: left;
}
#main div[id^="text"], #space1, #space2 {
margin-bottom: 20px;
padding: 12px;
}
@media screen and (min-width: 768px) {
#main {
float: right;
}
}
ここまで...
綺麗な質のワイド画像は、pixabay.comで無料ゲットできます。
https://pixabay.com/ja/
良いサイトお作りください...
