ヘッダーを非表示する..
シリウスのニューテンプレート(ビジネス)のヘッダー表示位置は、記事上でサイト上部
に位置ではありませんが、サイトコンテンツによりけりでしょう...もしくは、ウェブ上
でよくお見掛けするブログレイアウトみたいなスタイルにできないかな?と願うなら...
ビジネスTPは、基本レイアウトがブログ構造に特化しているから..やりやすい...
ですので、ヘッダーは不要と思われる方は、消し去る、非表示にすることもできますが、
サイトの設定画面...HTML指示といくつか手法はあるのです。
ヘッダーを非表示にするメリットとしては...
コンテンツに集中してもらうことができる...ですね
トップページであれば、記事や掲載画像でイメージコントロール....
そこから各記事へと誘導する...
サイトのイメージを印象付けするためには、画像が必要と理解する例もあるでしょう..
しかし、表示、非表示は運営者の判断によりますが、コンテンツ重視の内容であれば
不要とすることもある...
今回のカスタマイズは好みにより採用をご判断ください..
○....一つ目..基本機能を使う...○
まず、
ヘッダー画像を表示させないとは、サイト開設時にサイト全体設定で選択しなければ
表示はされません...
ただし、下層のカテゴリー、エントリーPでもページ設定画面にヘッダー設定がござい
ますが、サイト全体設定で選択していなければともに専用の固有ヘッダーさえも
読み込みはできませんことになります。
注釈
トップページでヘッダー非表示するとカテゴリー、エントリーでは設定しても反映しない
となるんですね...あくまでサイト全体設定でヘッダー画像を選択しているが前提の仕様
なのです...
○....二つ目..HTMLを使う...○
何かの事情でトップページでのヘッダー非表示...カテゴリー、エントリー...
どちらかでは表示させたいとするなら...
一応?全体設定でヘッダー画像は設定しておいてですね...
HTMLで非表示仕様にすれば...対応できます...
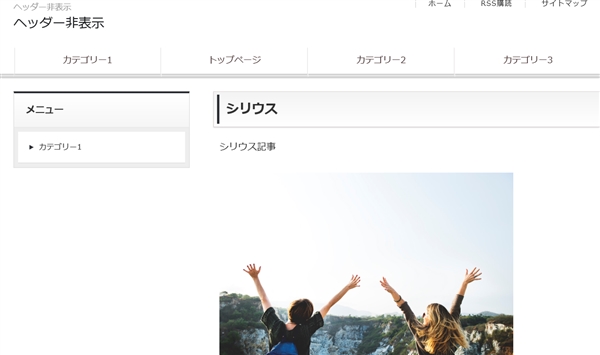
非表示レイアウト参照フォト

ほとんどの例でいえば、ヘッダー画像はサイト開設時に設定しておりますね..
では、サイト全体設定のヘッダー導入ウィンドウの記載を削除すれば、非表示に
できるのではと思いがちですが、....できませんね...
備考
記載削除する際は、マウススライスで消すのではなく、マーキングして右クリック..
プルメニューでクリアを選択です..
手順としては、そのまま.....画像の設定は放置したままで結構です...
やりようはとても簡単...では進めましょう...
消し去り手順
HTMLテンプレート編集へ進んでください..
ヘッダー画像エリアへスクロール...
ここですね...
<!-- ★ヘッダー画像エリアここから★ -->
<div id="headerbox">
<div id="header"><% pageHeaderImage2 %></div>
</div>
<!-- ★ヘッダー画像エリアここまで★ -->
項目内のコードをすべて削除...ここですね...
<div id="headerbox">
<div id="header"><% pageHeaderImage2 %></div>
</div>
それで完了します..
ご注意..
トップTPで削除しても反映はトップページだけで、カテゴリ-、エントリ-は可変しません..
カテゴリ-、エントリ-でも同スタイルにする際は各TPごとに削除してください...
追記
真逆の選択としては、トップページではヘッダー表示...
カテゴリ-、エントリ-では、記事への集中とするなら...上例の解説を反対に...
トップHTMLはコードいじらず...カテゴリ-、エントリ-では削除...ですね
相応にご判断利用ください...