フリースペース配置
サイドバーの位置にプルダウンを配置する際は、面倒を省けばフリースペースで容易に
表示させることができます...
できれば、サイドバーの見出しみたいな仕様にして表示させたかったんですが、HTML
内に直接コードを組み込むとうまく表示されない..現段階...
(そちらの正常対応..やりようは、工程が追加されるので後ほど追加します)
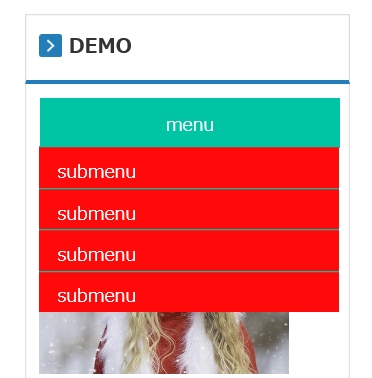
配置と表示例
フリースペースに置いたメニューコードからプルダウン作動...ですね...
以下貼り付け用HTMLコピーコード
<div id="normalnav" class="drop">
<li><a href="#">サイドバー位置</a>
<ul>
<li><a href="#">submenu</a></li>
<li><a href="#">submenu</a></li>
<li><a href="#">submenu</a></li>
<li><a href="#">submenu</a></li>
</ul>
</li>
</div>
スタイルシート記載ですが、お隣ページに掲載のコードを参照してください..
一番上...の項目... width: 100%;では、指示が読み込まれないので、デフォルトの
サイズなら width: 1200px;にしてください...(これがフォトでの表示指定値です)
.drop{
*zoom: 1;
list-style-type: none;
width: 100%;
margin: 0px auto 30px;
padding: 0;
}
ここで終わりますが、もっといい出来でと思案中...後ほど...