フィルタリング背景に記事を書く
シリウスに限らずですが、ほとんどのウェブサイトは、白台紙の上に記事を
おいてますね
しかし、記事背景が全て画像で表されている構成もブログなどでよく見かけます
で、背景を画像にした場合、フォントのカラーで迷います
明るい系であれば、シリウスの基本フォントカラー#333でよいのですが
ダーク系ですとフォントが認識しずらいとなるのですね
そんな場合は、フィルタリング背景を取り付けましょう
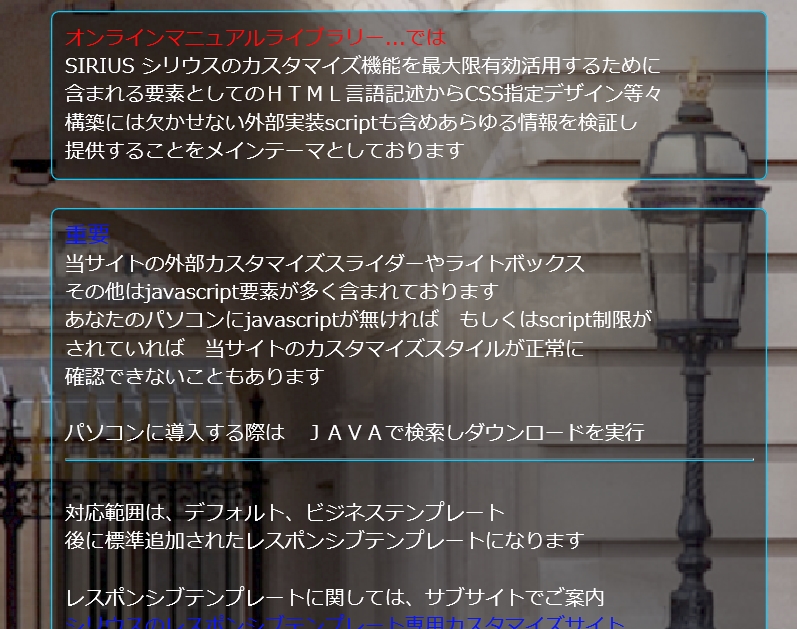
取り付け例
例は親サイトです
シリウスカスタマイズ | オンラインマニュアルLibrary
導入に関してのご注意
すぐ下に表示させてますけど、白台紙の上においても、カラー背景のボックス枠
程度にしか見えなくて全然効果ありません
画像の上において効果を表すものとご理解ください
記事 フォントカラーは、スタイルシートで、#FFF 白に書き換え
もしくは、記事文字をシリウス機能で色付けしても可色できます
記事内に張り付けるコード
<div style="border:solid 1px #000000;background: rgba(0, 0, 0, 0.4);;colo; padding:2px; border:1px solid #000000; border-radius:1px;:0px 1px 0px 0px;">
記事
</div>
効果
横サイズは、自動拡張します
縦サイズは、記事量に応じて自動拡張
複数、配置してもエラーはありませんので、コンテンツ行別に分けられます
背景カラーは、 rgbaコードです
透過度合いは、4の数値を変えてください
rgba(0, 0, 0, 0.4)
その他変更は、記述を弄り回してみてください
2カラムで使う場合は、フリースペースにも入れられます
その際は、スタイルのありなしで、なしを設定してください